モバイルサイトを立ち上げ、2023年にはデジタルの世界を震撼させる
モバイルサイトを立ち上げ、2023年にはデジタルの世界を震撼させる

created by canva
モバイルサイトはオンラインビジネスの世界のヨガパンツのようなものです。快適で用途が広く、旅先で美しく見せることができます。
スマートフォンを使ってインターネットにアクセスする人が増えるにつれ、モバイルデバイスに適したサイトを持つことは、関連性を維持したい企業にとって重要です。ビジネスの幅を広げてデジタルについての力をアピールしたいなら、モバイルサイトを活用する時です。
リズムの速いこのオンラインビジネス世界では、モバイルサイトは信頼できるパートナーのように常にそばにいて、遭遇したあらゆる課題にいつでも対応できるように支援する準備ができています。売上を増やしたい、お客様とのやり取りをしたい、声明を発表したいと思っているにかかわらず、モバイルサイトはオンラインビジネスが新たな高さに飛躍するのを見るのに役立ちます。
この記事の概要:
● モバイルサイトデザインとは?
● モバイルサイトのメリット
● モバイルサイトを構築する方法
モバイルサイトデザインとは?
モバイルサイトは、スマートフォンやタブレットなどの小さな画面に特化したサイトを構築するように設計されています。従来のデスクトップサイトとは異なり、モバイルサイトはユーザーにとってよりフレンドリーで、ボタンが大きく、ナビゲーションが直接的で、ロード時間が速い。モバイルサイトは、どのデバイスを使用してもシームレスで魅力的なユーザー体験を構築することを目的としています。
この目標を達成するために、モバイルサイトデザイナーは、レスポンシブサイトデザインなどのさまざまな技術を使用しています。レスポンシブモバイルサイトは、サイトが異なるスクリーンサイズとモバイル優先デザインに適応することを可能にし、まずモバイルデバイスの設計に専念し、次にデスクトップデバイスです。
モバイルサイトを構築する際には、ウェブサイトの速度、ページ構成、フォントサイズにも注意する必要があります。これらの点に焦点を当てることで、モバイルデバイスで使用しやすいレスポンシブサイトを構築することができます。要するに、モバイルデバイスを通じてインターネットにアクセスする人が増えるにつれて、モバイルサイトのデザインは現代のデジタル環境で競争力を維持したいオンライン企業にとって不可欠である。

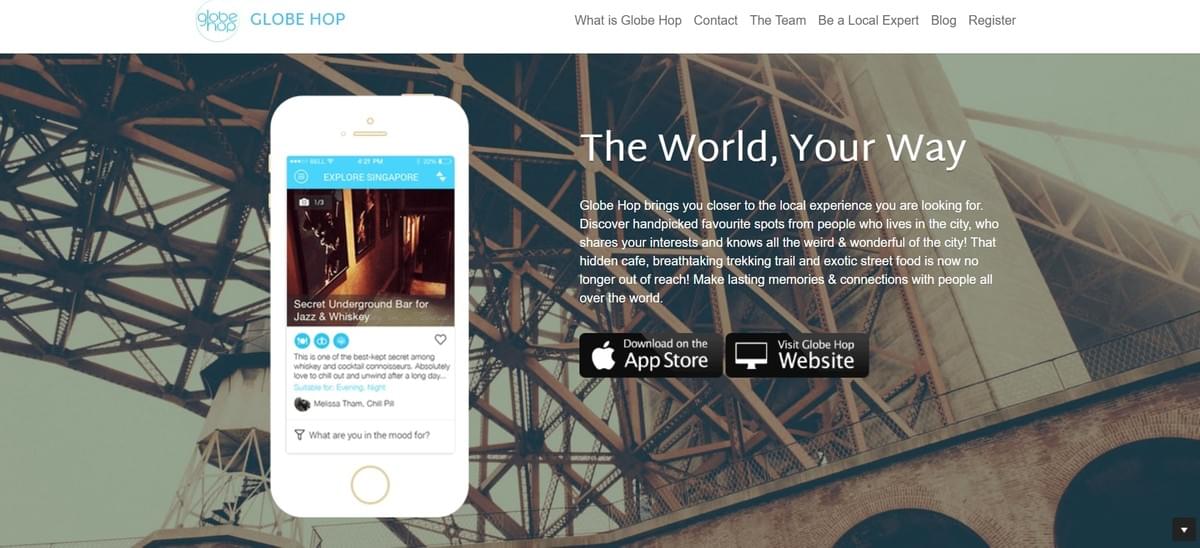
Strikinglyのユーザーのサイトから受けた画像
モバイルサイトのメリット
モバイルサイトは、ビジネスに大きな利益をもたらすことができます。これらは、さまざまな規模の企業や組織がより多くの人と接触し、ユーザー体験を改善し、より多くのトラフィックと変換を推進することを示しています。ここには次のものがあります。
1.幅広い参加者をカバーする
オンラインビジネスや組織にモバイルサイトを提供する上で最も重要なメリットの1つは、より幅広い視聴者を引き付けることです。モバイルデバイスに依存してインターネットにアクセスする人が増えるにつれ、モバイルサイトを持つことは選択肢ではなく、必要になります。強力なモバイルサイトにより、コンテンツがより広範な視聴者アクセスを提供できるようになり、潜在的な顧客を引き付けることができたり、他の方法で顧客を見つけることができない可能性があります。モバイルサイトを設計することで、影響範囲を拡大し、ブランド知名度を高め、トラフィックを増やし、潜在的な顧客を生み出すことができます。
モバイルサイトがより広範な視聴者をカバーするために重要なもう1つの理由は、競争で優位性を維持するのに役立つことです。現在のデジタル市場では、企業や組織はモバイルサイトの消費者の注目を集めるために競争を展開しています。レスポンシブサイトを使用することで、コンテンツがこれらの消費者に利用可能であることを確認し、モバイルやネットワークの存在が競合他社と区別することができます。モバイルサイトは、混雑した市場で優れたパフォーマンスを発揮し、お客様を引きつけ、引き留めるための競争優位性を提供します。
2.ユーザーエクスペリエンスを向上する
モバイルサイトのメリットには、より良いユーザーエクスペリエンスを提供することが含まれます。モバイルサイトは高速で応答性が高く、小さな画面で使用しやすいため、ユーザーとウェブサイトの会話モードに顕著な影響を与えます。より良いユーザーエクスペリエンスを提供することで、ウェブサイトに長時間滞在してジャンプ率を下げ、購入やフォームへの記入などの行動を促すことができます。モバイルサイトを構築すると、ビジネス目標を達成し、ベースラインを増やすことができます。
モバイルサイトがより良いユーザーエクスペリエンスを提供する方法の1つは、レスポンシブサイトを通じて設計することです。レスポンシブサイト設計により、デスクトップPCからスマートフォンまでのすべてのデバイスでウェブサイトが美しく動作することが保証されます。これは、ユーザーが2本の指を開いたり、ズームしたり、スクロールしすぎたりしてコンテンツを表示する必要がなく、モバイルサイトを指で簡単に見ることができることを意味します。モバイルサイトのメリットの1つは、ユーザーがモバイルサイトに留まり、コンテンツとやり取りできるようにすることで、挫折感を減らすことができることです。
また、モバイルサイトでは通常、通話ボタンをクリックしたり、場所に基づいたりするサービスが提供されており、ユーザーが連絡したり、実際の場所を見つけたりすることが容易になります。シームレスで直感的なユーザー体験を提供することで、満足度を高め、参加者とより強固な関係を築くことができます。
3.より良い検索ランキング
モバイルサイトを所有することで、検索エンジンのランキングにも積極的な影響を与えることができ、オンライントラフィックと知名度を高めることができます。近年、Googleのような検索エンジンはランキング要因としてモバイルフレンドリー性をより重視しており、検索の多くはモバイルデバイスで行われていることを認識しています。モバイルサイトは、検索エンジン最適化(SEO)を向上させ、検索結果で上位にランクされる機会を増やすのに役立ちます。ウェブサイトの最適化により、生産性、パフォーマンスの可用性、依存性が向上し、ランキングの向上に役立ちます。
モバイルサイトの利点の1つは、ページのロード時間を短縮することです。モバイルユーザーは、ページを迅速にロードすることを望んでいます。検索エンジンはサイトをランキングする際にこの点を考慮します。モバイルサイトには通常、検索エンジンがサイトを簡単にキャプチャし、インデックスに組み込むことができるように、簡略化された流線型のレイアウトも設計されています。モバイルサイトを構築すると、検索エンジンがコンテンツやコンテキストをよりよく理解するのに役立ちます。モバイルサイトは、検索エンジンの可視性を高め、自然なトラフィックを増やすことができます。
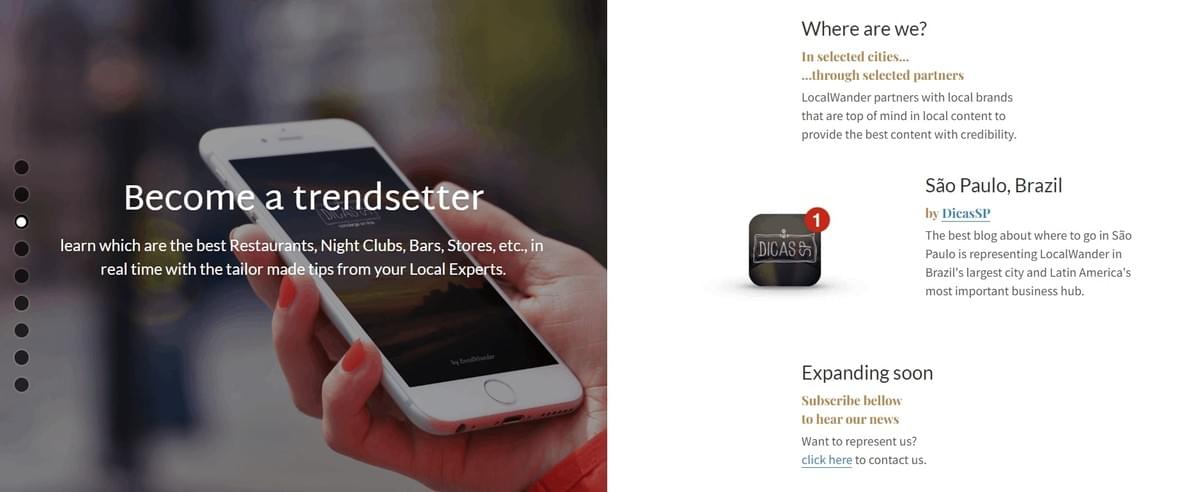
Strikinglyのユーザーのサイトから受けた画像
4.スピードアップ
ウェブページの高速化は、モバイルサイトのもう1つの重要なメリットです。モバイルユーザーは、ページを迅速にロードすることを望んでいます。ウェブサイトの速度が遅い場合や反応が遅い場合、潜在的な顧客や顧客を失う可能性があります。
モバイルデバイス向けにウェブサイトを最適化することで、速度とパフォーマンスが向上し、より良いユーザーエクスペリエンスと参加度が得られます。これにより、より多くの訪問者を誘致し、滞在させ、ジャンプ率を下げ、購入やフォームへの記入などの行動を促すことができます。
モバイルサイトを高速化する方法の1つは、画像や他のマルチメディア要素のサイズを小さくすることです。大きな写真やムービーでは、ロード時間が遅くなります。特にモバイルデバイスでは、デスクトップPCよりもモバイルデバイスの接続速度が遅くなることがよくあります。画像の最適化とムービーの圧縮により、ウェブサイトのサイズを縮小し、速度を上げることができます。
加えて、モバイルサイトでは、デスクトップサイトよりも高速で効率的な、コンパクトで最適化されたプログラムコードが一般的に使用されています。モバイルサイトは、サイトへのロードにかかる時間を削減し、モバイルデバイスのストレスを軽減し、バッテリ寿命を延長し、データ使用を減らすことができます。全体的に、ウェブサイトの速度とパフォーマンスを最適化することで、モバイルユーザーにより良いユーザー体験を提供し、モバイル優先の世界で成功する機会を高めることができます。
5.コスト効果
モバイルサイトの他の主な利点としては、さまざまな規模の企業にコスト効率の高いソリューションを提供することが挙げられます。モバイルサイトは、通常、ネイティブアプリケーションよりもコスト効率が高く、開発が容易ですが、ネイティブアプリケーションには専門的な専門知識とリソースが必要になる場合があります。モバイルサイトに専念することで、アプリケーション開発に多くの時間やお金を費やすことなく、より広範なモバイルユーザー参加者をカバーすることができます。これは、モバイル分野で大企業と競争できるようにするため、予算の限られた中小企業やベンチャー企業に特に有利です。
より手頃な価格に加えて、モバイルサイトはローカルアプリケーションよりもメンテナンスと更新を必要としません。アプリケーションを開発するには、最新のジョブシステムやデバイスの変更と同期させる必要があります。これには時間もお金もかかります。
ただし、レスポンスウェブサイトを使用すると、定期的なメンテナンスや更新を必要とせずに、必要に応じて更新や変更を行うことができます。モバイルサイトを構築すると、長期的には時間とお金を節約でき、最新のトレンドやテクノロジーとの同期を容易にすることができます。コスト効率の高いモバイルサイトを選択することで、お金を使い切ることなくモバイル参加者に優れたユーザー体験を提供することに専念できます。
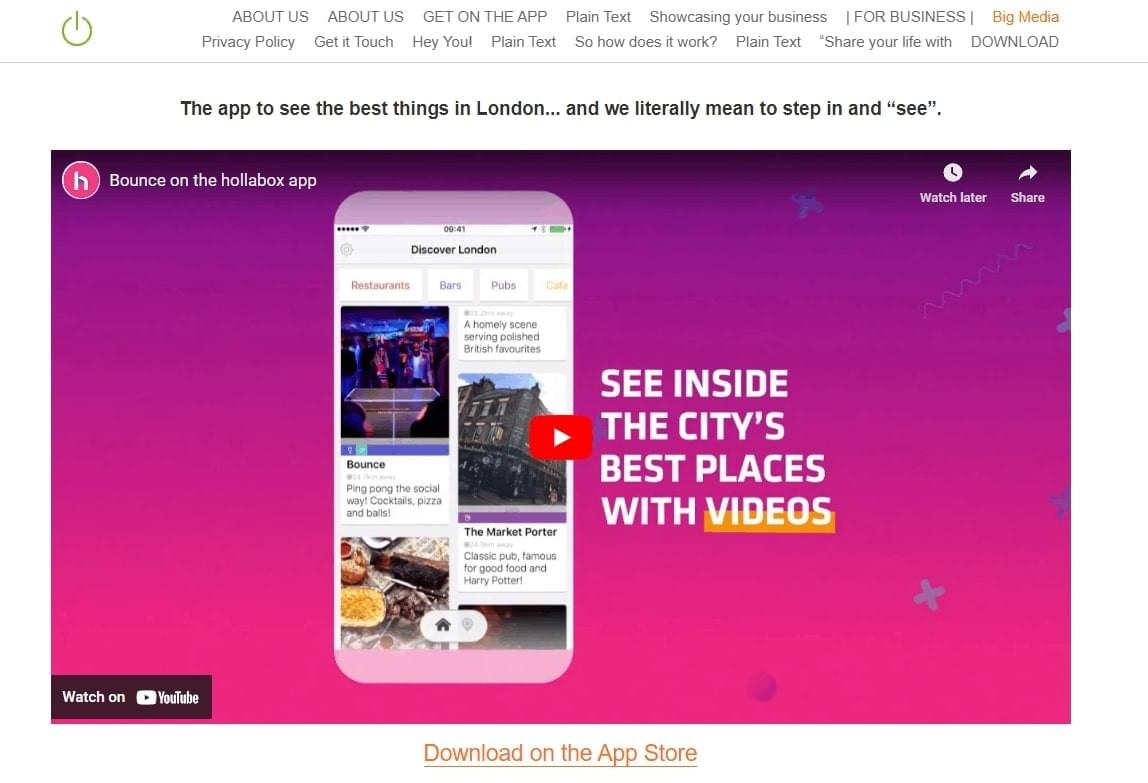
Strikinglyのユーザーのサイトから受けた画像
6.参加度を高める
モバイルサイトでは、ターゲット顧客との対話を増やすこともできます。これは、お客様がブランドと対話できる、より便利でアクセスしやすいプラットフォームを提供するためです。モバイルサイトにより、ユーザーはいつでもどこでも簡単にウェブサイトにアクセスでき、コンテンツに参加して行動する可能性が高くなります。モバイルサイトの構築方法を学ぶことで、参加度とブランドのロイヤルティが向上し、より多くの潜在的な顧客、売上高、収入に転化することができます。
モバイルサイトのもう1つの利点は、カスタマイズされたユーザーエクスペリエンスと的確なユーザーエクスペリエンスを提供することで参加度を高めることができることです。モバイルデバイスを使用すると、場所、検索履歴、プリファレンスなど、ユーザーに関する大量のデータや情報にアクセスできます。これらのデータを利用することで、モバイルユーザーのためによりカスタマイズされた体験をすることができます。たとえば、ロケーションベースを使用して特定の地域のユーザーに販促や特典を提供したり、ユーザーデータを使用して個人化された製品の推奨や特典を作成したりすることができます。
モバイルサイトを構築する方法
デジタルビジネスの世界を揺るがすことを示すモバイルサイトを構築するには、次の手順に従います。
1.ウェブサイトの計画
あ、計画!モバイルサイトの構築など、ほとんどすべての努力の成功の鍵。コーディングとデザインを深くする前に、計画を進めてください。以下の質問を自分に問いてみてください:
● ウェブサイトの目標は何ですか。
● ターゲット参加者は誰ですか。
● どのような内容が含まれますか。
● どのように編成されますか。
● 最も重要なのは、どの配色を選びますか。
真剣に言えば、成功したモバイルサイトの構築には計画が重要である。ターゲットとなる視聴者のニーズと好みを特定し、これらのニーズを満たすウェブサイトを明確で使いやすい方法で構築することができます。モバイルサイトの構築を計画することで、ページの混乱、ナビゲーションの混乱、ロード時間の遅れなど、一般的なトラップを回避できます。そのため、ペンと紙を手に取り、アイデアを集めて創造力を発揮させます。ブランドの真髄を反映したカラースキームを選ぶことを忘れないでください。
2.プラットフォームの選択
モバイルサイトのプラットフォームを選択することは、ハイキングシューズを選択することと同じです。足にフィットして快適で、途中で水が残らないようにする必要があります。選択できるプラットフォームは多くあり、各プラットフォームには長所と短所があります。使いやすいが機能が限られているものもあれば、複雑で柔軟性が高いものもあります。ニーズと専門知識に合ったプラットフォームを選択することは、目標を満たすことができ、技術的な詳細に陥ることのないウェブサイトを構築するために重要です。
プラットフォームを選択したら、モバイルサイトの構築を開始します。これが本当の楽しみの始まりの場所です!デザインをカスタマイズしたり、コンテンツを選択したり、ウェブサイトを輝くにするすべての機能を追加することができます。
3.テンプレートの選択
適切なウェブテンプレートを選ぶことは、デートのために適切な服装を選ぶようなものです。きれいに見えて、快適で、好印象を与えたいと思っています。選択したテンプレートはモバイルサイトの基調となるため、ブランドやスタイルに合ったテンプレートを選択することが重要です。モバイルデバイスに適したテンプレートが多く、各テンプレートには独自の機能と設計があります。モダンでスタイリッシュなものもあれば、クラシックで伝統的なものもあります。華やかで目を引くものもあれば、控えめで優雅なものもあります。スタイルにかかわらず、いつも似合うテンプレートがあります。
適切なテンプレートを選択すると、モバイルサイトのニーズに対応するためのカスタマイズを開始できます。イメージ、テキスト、ブランド要素を追加し、レイアウトとデザインを調整することができます。スタイルと機能の間に適切なバランスを見つけることが重要です。モバイルサイトのデザインが美しく、ユーザーフレンドリーで見やすいことを願っています。テンプレートを賢明に選択し、ブランドにぴったり合うモバイルサイトを構築する準備ができています。
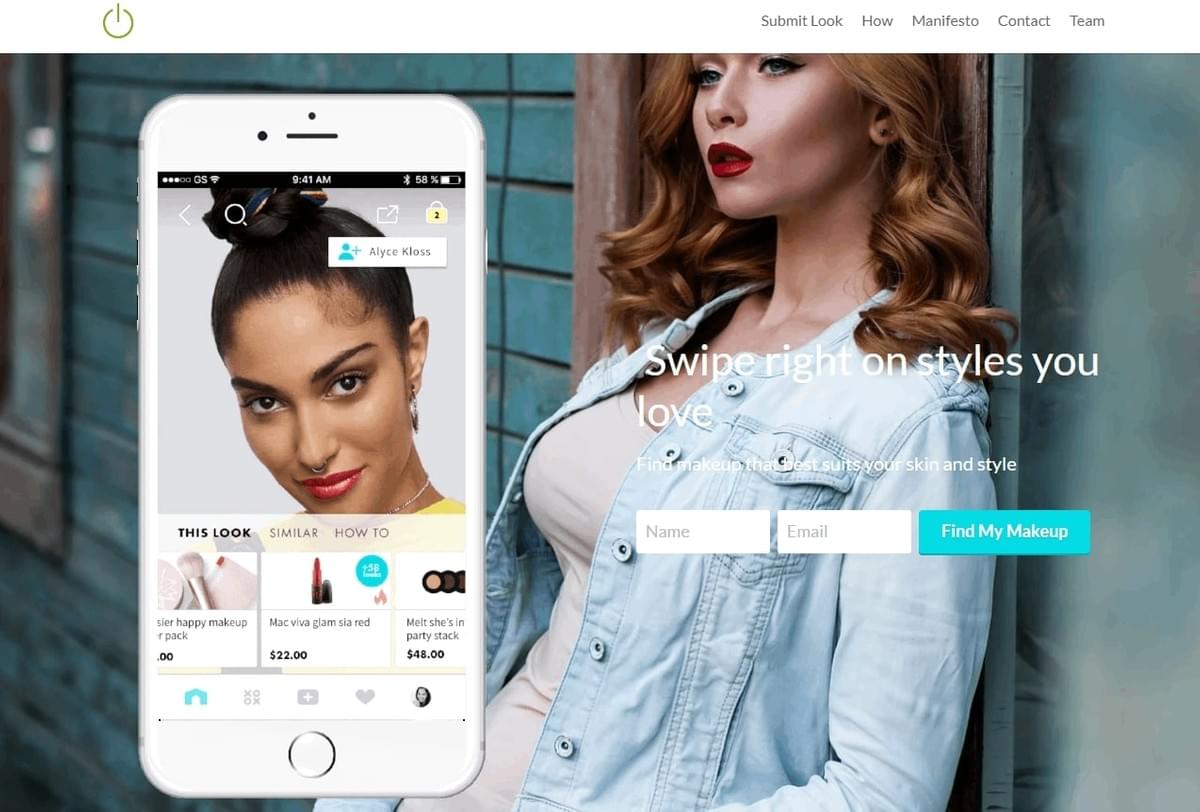
Strikinglyのユーザーのサイトから受けた画像
4.モバイル最適化
モバイルデバイスの最適化は、ビーチのための体の準備をするようなものです。最適な状態を示し、自信を感じ、世界を迎える準備をしたいと考えています。モバイルサイトをスムーズに構築するこの手順により、スマートフォンからタブレットまでのすべてのデバイスでモバイルサイトが優れているように見えます。ウェブサイトが閲覧しやすく、テキストが読め、画像が鮮明で魅力的であることを確認する必要があります。
モバイルサイトを最適化すると、それを試すことができます。さまざまなビューアやデバイスでウェブサイトをテストし、スムーズなユーザーエクスペリエンスを確保するために必要な調整を行うことができます。ビーチの準備をするように、準備をして自分の外見に自信を持つことが大切です。モバイルサイトが注目され、オンライン訪問者に永続的な印象を与えることを期待しています。
5.テストとリリース
テストとリリースはパーティーのようなものです。すべてが完全であることを確認し、お客様が楽しんでいることを確認してください。モバイルサイトを構築するこの手順により、ビジネスプラットフォームがゴールデンタイムに備えていることを確認し、最高の側面を示すことができます。モバイルサイトを徹底的にテストして、すべてが正常であることを確認して、画像からビデオにつながるようにしなければなりません。パーティーを開くように、すべての準備をして、お客様が良い体験をできるようにすることが重要です。
モバイルサイトをテストしたら、それを世界に向けて進めなければなりません。ウェブサイトをソーシャルメディア上に展開したり、広告を投稿したり、他のマーケティング戦略を使用して宣伝することができます。パーティーを開くように、お客様に人気と参加を感じてもらい、積極的な印象を与えることが重要です。
6. メンテナンスと更新
モバイルサイトを維持し、更新することは、ガーデンを持つようなものです。すべてが新鮮で活気にあふれ、最新であることを確認してください。この手順を実行すると、ウェブサイトが訪問者のニーズに対応し、最新のトレンドとテクノロジーに確実に対応できるようになります。定期的にコンテンツを更新し、エラーを修正し、すべてがうまくいくようにしなければなりません。ガーデニングのように、忍耐力、細心さ、積極的で積極的で、有効なもの(或いは無効なもの)に常に注目することが重要です。
モバイルサイトをメンテナンスして更新したら、収益性が得られます。このセクションでは、ハードワークの成果を見ることができ、忠実なフォローを育成することができます。分析を追跡し、成功を測定し、訪問者からのフィードバックを使用して改善することができます。園芸のように、たゆまず、創造力に富み、適応力が強く、常に新しいことを楽しんで試すことが大切です。
Strikinglyのユーザーのサイトから受けた画像
Strikinglyは、ゲームを正しくプレイする方法を知っている数少ないウェブサイトビルダーの一つで、特にモバイルサイトのデザインについて。デルのビジネスサイトには、モバイルサイトのニーズに対応するための最高のEコマースツールが用意されています。
Strikinglyモバイルサイトをオンラインビジネスに使用することは、秘密兵器を持っているようなものです。強力で効果的で、常に手に触れることができます。モバイルサイトは、特定の参加者、新製品の普及、ブランド認知度の確立にかかわらず、目標を迅速に達成することを示します。モバイルサイトを通じてトップになることができるとき、なぜ普通のオンライン企業になることに満足しなければならないのでしょうか。
良質なモバイルサイトの構築に関する情報をもっと知りたいですか?今すぐStrikinglyのHappiness Officerと話をして、私たちは助けます。