適切なウェブサイトのフォントを選んで、良質な視覚スタイルを作る!
適切なウェブサイトのフォントを選んで、良質な視覚スタイルを作る!

今日のウェブデザインの発展において、フォントの選択は単なる些細な決定ではなく、極めて重要な役割を果たしています。フォントは文字の表現だけでなく、ウェブサイトのメッセージ伝達においても重要な要素です。知らず知らずのうちに、訪問者のサイトに対する感情に影響を与え、利用者のインタラクティブな行動にまで影響を与えることができます。このように、サイトのフォントを深く理解することは、見た目の美しさだけでなく、ユーザー体験やサイトの機能を向上させることにもつながります。適切なフォントの選択からフォントのレイアウトや表現の仕方まで、ウェブサイトのデザインにおいて重要な役割を果たします。このブログでは、ウェブサイトのフォントの重要性と、ユーザーの感覚とインタラクティブな体験を向上させるために適切なフォントを選択する方法を探求します。
記事の概要:
1.ウェブサイトのフォントとは何か?
2.適切なサイトのフォントを選ぶ重要性
3.どのように適切なウェブサイトのフォントを選ぶか?
4.Strikinglyでサイトを作る
5.記事のまとめ
1.ウェブサイトのフォントとは何か?
ウェブフォントとは、ウェブデザインで文字を表示するために使われるフォント群のことです。フォントデザイナーやフォント会社によって作成された、アルファベット、数字、句読点、その他の記号を含む文字のデザイン群です。ウェブサイトのデザインにおいて、フォントは文字の内容を視覚的に表現するだけでなく、ユーザーの読書体験、メッセージの伝達効果、デザイン全体の視覚的魅力にも重要な役割を果たしています。ウェブサイトのフォントは通常、ブラウザで表示するためにHTMLなどのマークアップ言語でウェブページに埋め込まれます。適切なフォントを選ぶことは、ウェブサイトの可読性、見栄え、ユーザー体験にとって非常に重要です。

Strikinglyのユーザーのサイトから受けた画像
2.適切なサイトのフォントを選ぶ重要性
適切なウェブサイトのフォントを選ぶことは非常に重要です。
● 可読性と理解性:正しいフォントは文章の可読性を高め、訪問者がウェブサイトのメッセージを理解しやすくします。読みやすいフォントのおかげで、ユーザーはより早くコンテンツを把握でき、サイトの満足度や利用率を高めることができます。
● ブランドの一貫性:フォントはブランド認識の一部です。ブランドイメージに合ったフォントを選ぶことで、ブランドの一貫性を保つことができます。サイト上で他の素材と同じフォントを使うことで、ブランドのイメージを高め、ブランドの視認性を高めることができます。
● 感情や雰囲気:フォントは感情や雰囲気を伝えることで、訪問者のサイトに対する気持ちや気持ちに影響を与えます。たとえば、専門的なサイトは伝統的でフォーマルなフォントを選ぶかもしれませんし、流行のサイトはよりスタイリッシュで芸術的なフォントを選ぶかもしれません。
● デザイン価値の向上:適切なフォントの選択はサイトのデザイン価値を高め、より専門的で魅力的に見せることができます。フォントのスタイル、太さ、間隔などによってサイト全体のビジュアルが左右されるので、よく考える必要があります。
このように、適切なフォントを選ぶことは、ユーザー体験を向上させるだけでなく、ブランドイメージを高め、感情を伝え、デザイン価値を高めることにもつながり、サイトの成功にとって非常に重要です。

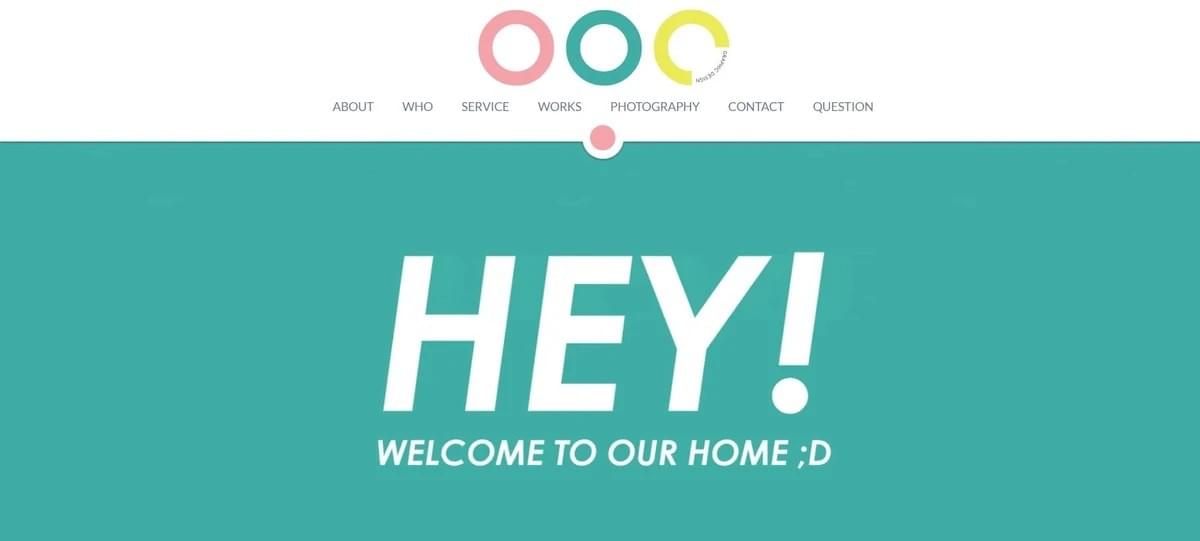
Strikinglyのユーザーのサイトから受けた画像
3.どのように適切なウェブサイトのフォントを選ぶか?
適切なウェブサイトのフォントを選択するには、慎重に検討する必要があります。
● ブランドイメージを考える:ブランドイメージに合ったフォントを選びます。ブランドが伝統的で専門的なものであれば、より伝統的なフォントを選ぶべきです。ブランドがスタイリッシュでイノベーティブなものであれば、よりスタイリッシュでモダンな書体を考えることができます。
● 一貫性を保つ:サイト全体でフォントの一貫性を保つことが重要です。2つまたは3つのフォントを選び、ウェブサイト全体で使用します。統一されたビジュアルスタイルを確立し、ブランドの視認性を高めるのに役立ちます。
● 可読性を考慮する:訪問者が簡単に読めるように、読みやすく、読みやすいフォントにする必要があります。派手な文字や読みにくい文字は避けましょう。特に大きな文章の場合は避けましょう。
● テストと評価:最終決定の前に、異なるフォントをテストし、異なるデバイスやブラウザでの表示を評価します。これにより、選択したフォントがさまざまな状況で一貫して読みやすくなります。
● レスポンシブデザインへの配慮:選択したフォントが、さまざまなサイズの画面に表示され、さまざまなデバイスや解像度に対応できることを保証します。
● 著作権問題への注意:使用しているフォントが著作権法を侵害しないように、適切な著作権が付与されていることを確認します。
つまり、適切なウェブサイトのフォントを選ぶには、ブランドイメージ、一貫性、可読性、テスト効果、レスポンシブルデザイン、著作権問題などを考慮する必要があります。これらの要素を考慮することで、サイトの外観とユーザー体験を最大限に向上させるフォントを選ぶことができます。

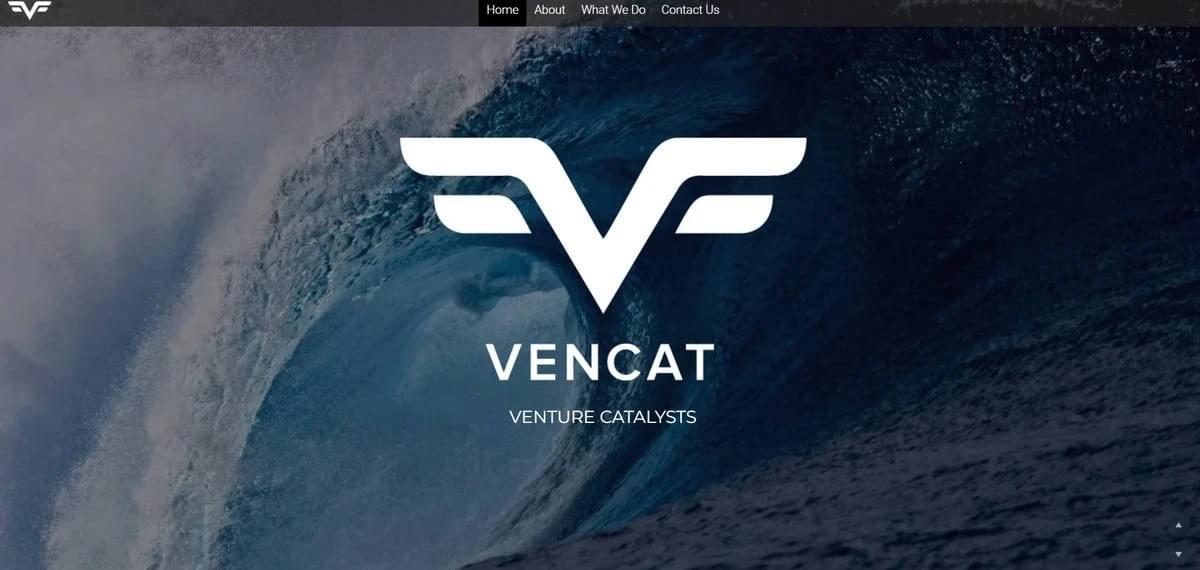
Strikinglyのユーザーのサイトから受けた画像
4.Strikinglyでサイトを作る
Strikinglyで目を引くウェブサイトを開設したい場合の手順とアドバイスをいくつか紹介します。
● 登録とログイン:まず、Strikinglyの公式サイトにアクセスしてアカウントを登録します。すでにアカウントをお持ちの場合は、直接ログインします。
● テンプレートを選ぶ:Strikinglyには様々なテンプレートが用意されています。ビジネス、個人、クリエイティブ、結婚式など様々なテーマやスタイルから選ぶことができます。
● 自作デザイン:テンプレートを選択したら、ウェブサイトのデザインを開始することができます。これには、色やフォント、レイアウトの変更、画像や文字の追加などが含まれます。ブランドイメージやコンテンツに合ったフォントや色を選びます。
● コンテンツの追加:当社、製品・サービス、連絡先などのコンテンツを希望に応じて追加します。訪問者を惹きつけ、価値ある情報を提供するために、コンテンツが明確であることを保証します。
● SEOの最適化:コンテンツをデザインしたり追加したりすると同時に、検索エンジンのランクを上げるためにウェブサイトを最適化することを忘れてはいけません。適切なキーワード、メタタグ、記述を使用して、ウェブサイトが検索結果でより簡単に見つかるようにします。
● プレビューと公開:Strikinglyが提供するプレビュー機能を使って、デザインとコンテンツの追加が完了したら、ウェブサイトをプレビューします。全てが正確に見えるようにします準備ができたら公開ボタンをクリックしてサイトを立ち上げます。
● 継続的な更新とメンテナンス:ウェブサイトがオープンしたら、定期的に更新とメンテナンスを行います。ウェブサイトが新鮮で魅力的であることは、訪問者を惹きつけ、訪問率を上げるために非常に重要です。
これにより、Strikinglyを使って簡単に目を引くサイトを作ることができ、訪問者を惹きつけ、メッセージやブランドイメージを効果的に伝えることができます。

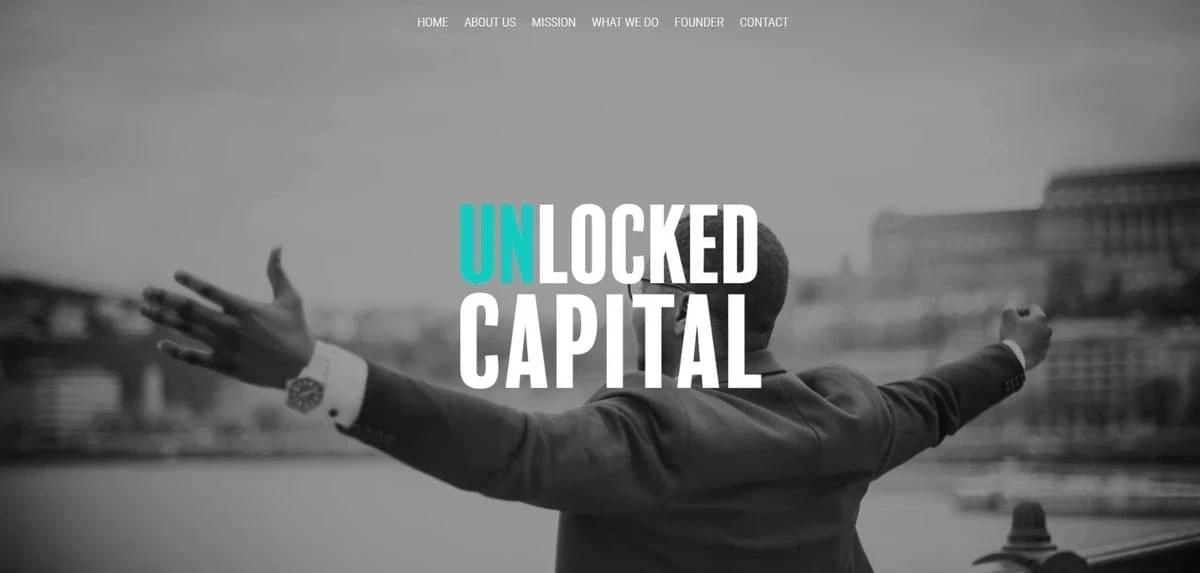
Strikinglyのユーザーのサイトから受けた画像
5.記事のまとめ
本記事では、ウェブサイトのフォントの重要性とStrikinglyで目を引くウェブサイトを作る方法について考えてみました。上記のテクニックを活用し、ウェブサイトのフォントを工夫し、適切なツールやStrikinglyプラットフォームを活用することで、訪問者を惹きつけ、効果的にメッセージを伝える素晴らしいウェブサイトを作ることができます。ご質問などございましたら、support@strikingly.comの方までお問い合わせください。