ウェブサイトデザイナーの秘密: 魅力的なウェブサイトを作る方法
ウェブサイトデザイナーの秘密: 魅力的なウェブサイトを作る方法

魅力的なウェブサイトデザインの世界に飛び込み準備はできていますか? 熟練のプロフェッショナルであろうと、初心者であろうと、この絶えず進化する分野では常に新しい知識を学ぶ機会があります。 ユーザーエクスペリエンスの芸術をマスターすることから、最新のデザイントレンドを追いかけることまで、ウェブサイトデザイナーになることは、無限の創造性とイノベーションを約束する刺激的な旅です。
ウェブサイトデザイナーとして、ユーザーを魅了し、引きつける視覚的に驚異的で高度に機能的なデジタルスペースを作成する力があります。ウェブサイトデザインの技術は美学を超えており、シームレスで直感的な体験を作り出し、永続的な印象を残します。
プロのウェブサイトデザイナーの秘訣
ウェブデザインの基本原則は広く知られていますが、プロのウェブサイトデザイナーは特定の戦術とアプローチを持ち、その仕事を基本を超えたものにしています。以下は、プロのウェブサイトデザイナーがよく活用するいくつかの秘訣です:
- クライアントのビジネスを理解する。プロのデザイナーは美学を超越します。彼らはクライアントのビジネス目標、ターゲットオーディエンス、ブランドアイデンティティを深く掘り下げます。これにより、ウェブサイトデザインがクライアントの全体的なマーケティング戦略と一致し、理想的な顧客に共鳴することが保証されます。
- コンテンツは王様(そして女王)。プロのデザイナーは、コンテンツがウェブサイトのバックボーンであることを理解しています。彼らは、有益なブログ投稿、説得力のある製品説明、明確な行動喚起など、訪問者をサイトのコンテンツに誘導するユーザー エクスペリエンスを作成することを優先します。
- ユーザーリサーチを活用する。プロのデザイナーは推測しません。彼らは調査、ユーザーテスト、分析を通じてユーザーの行動や痛点を理解します。このデータ駆動型のアプローチにより、ウェブサイトがターゲットオーディエンスの実際のニーズや好みに応えることが保証されます。
- アクセシビリティが最優先。プロのデザイナーはウェブサイトのアクセシビリティを優先します。彼らのウェブサイトは、障がいを持つ人々を含むすべての人に視覚的に魅力的で、使いやすいものとなっています。これには、スクリーンリーダーの互換性、適切な色のコントラスト、明確なナビゲーション構造などの機能が含まれます。
- モバイルファーストの考え方。プロのデザイナーは、今日のモバイル中心の世界でモバイルの応答性を優先します。彼らはウェブサイトがデスクトップだけでなく、さまざまな画面サイズやデバイスにシームレスに適応し、モバイルユーザーに最適な体験を提供することを確認します。
- コンバージョンをデザインする。ウェブサイトはデジタルのパンフレットだけではありません。プロのデザイナーは、ニュースレターの購読、購入、ビジネスへの連絡など、訪問者を望ましいアクションに導く要素を戦略的に組み込みます。
- データ駆動型の最適化。プロのデザイナーは、ウェブサイトデザインが反復的なプロセスであることを理解しています。彼らはウェブサイト分析ツールを使用してユーザーの行動を追跡し、改善の余地を特定します。このデータにより、ウェブサイトのデザインと機能を継続的に改善し、ユーザーエンゲージメントを強化し、クライアントの目標を達成します。
- 時代の先を行く。ウェブデザインの世界は常に進化しています。プロのデザイナーは最新のデザイントレンド、新技術、ユーザーエクスペリエンスのベストプラクティスを常に更新しています。これにより、彼らの作品は変化し続けるデジタル環境の中でも新鮮で革新的かつ効果的であり続けるのです。
- コラボレーションが鍵。プロのウェブサイトデザイナーは孤立して仕事をすることはほとんどありません。クライアント、開発者、コンテンツクリエイター、その他の専門家と効果的に協力しながらデザインプロセスを進めます。この協力的なアプローチにより、一貫性のある成功した最終製品が生まれます。
- 細部へのこだわり。細部に対する鋭い目を持つことが、良いデザイナーと優れたデザイナーを分けます。プロのデザイナーは、フォントの選択やカラーパレットの選定から、要素の配置やレイアウトの応答性に至るまで、ウェブサイトのあらゆる側面を細心の注意を払って考慮します。これにより、洗練されたプロフェッショナルな仕上がりが保証されます。
これらの秘訣を習得し、スキルを磨き続けることで、プロのウェブサイトデザイナーは、見た目がよく、クライアントの目標を効果的に達成し、シームレスなユーザーエクスペリエンスを提供する高性能なウェブサイトを作成することができます。
ウェブサイトデザインを次のレベルに引き上げたいですか? この究極のガイドには、技術を高め、今日のデジタルの世界で際立つ見た目の良いウェブサイトを作成するための貴重なヒントと知見が満載です。
ウェブサイトデザインの基本

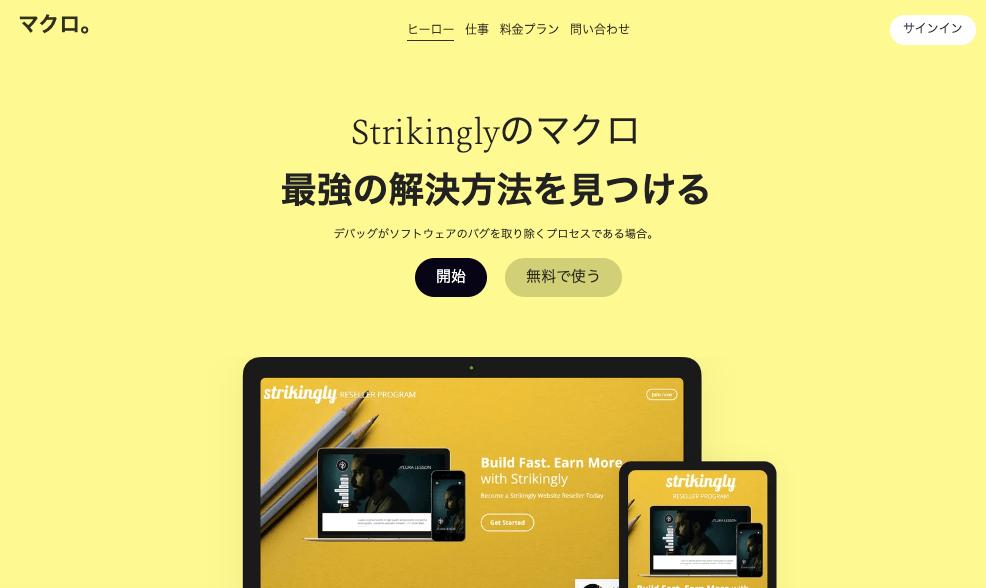
Strikinglyのマクロテンプレート
ウェブサイトデザインを学ぶ人たちは、魅力的なウェブサイトを作成するためにユーザーエクスペリエンスの重要性を理解する必要があります。ユーザーがサイトとどのようにやり取りするかを考慮し、ナビゲーションを容易にし、直感的なデザインをすることが含まれます。また、適切なカラーパレットを選ぶことは、感情を呼び起こし、ウェブサイトの雰囲気を設定するために重要です。鮮やかな色は活気あふれる雰囲気を作り出し、控えめな色は洗練とエレガンスを伝えます。
ユーザーエクスペリエンスの理解
成功するウェブサイトデザイナーになるためには、ユーザーエクスペリエンスを優先することが不可欠です。訪問者がサイトにアクセスしてから離れるまでのシームレスな旅を作成することが含まれます。ユーザーの行動や好みを理解することで、デザイナーはナビゲーションが容易で視覚的に魅力的なウェブサイトを作成することができます。また、ユーザーフィードバックをデザインプロセスに取り入れることも、全体的なユーザーエクスペリエンスを向上させるために重要です。
適切なカラーパレットの選択
カラーはウェブサイトデザインにおいて重要であり、感情を呼び起こし、認識に影響を与える可能性があります。カラーパレットを選択する際には、ブランドのアイデンティティやターゲットオーディエンスを考慮してください。鮮やかで大胆な色は若々しいブランドに適している場合があり、中立的な色合いはプロフェッショナルなサービスにより適しているかもしれません。ウェブサイトのカラーを選ぶ際には、美学と機能性のバランスを取ることが重要です。
インパクトのあるデザインのためのタイポグラフィのコツ
タイポグラフィは、初心者がしばしば見落とすウェブサイトデザインの重要な側面です。適切なフォントを選ぶことは、ウェブサイトの読みやすさと美的要素に大きな影響を与えます。ブランドの個性やメッセージに合ったフォントを選ぶことが重要であり、異なるデバイスでの読みやすさを確保しながら、フォントのサイズ、スタイル、間隔を試行することで、ユーザーと共鳴する視覚的にインパクトのあるデザインを作成することができます。
これらのウェブサイトデザインの基本的な側面をマスターすることにより - ユーザーエクスペリエンスの理解、適切なカラーパレットの選択、インパクトのあるタイポグラフィの実装 - 志望のデザイナーは、魅力的なウェブサイトを作成し、視聴者を魅了するための強固な基盤を築くことができます。
ウェブデザイナーになる方法

ウェブデザイナーを目指していますか?スキルを磨くためには教育とトレーニングが不可欠です。ウェブデザイン、グラフィックデザイン、HTMLやCSSなどのコーディング言語を学べるコースに参加することを検討しましょう。これにより、分野で活躍するために必要な技術的知識が身につきます。
強力なポートフォリオを作成することは、ウェブデザイナーとしての能力を示す鍵となります。友人や家族、地元のビジネスのためにウェブサイトを作成し、専門知識をアピールしてください。多様なプロジェクトをポートフォリオに含めることで、潜在的なクライアントや雇用者に良い印象を与えることができます。
業界でのネットワーキングは、プロのウェブデザイナーとしての露出と機会を得るために重要です。デザインイベントに参加し、オンラインコミュニティに参加し、同業のデザイナーとソーシャルメディアプラットフォームLinkedInのようなでつながりましょう。業界のプロフェッショナルとの関係を築くことで、コラボレーションや仕事の機会が広がります。
ここに、成功するウェブデザイナーになるための貴重なヒントをいくつかご紹介します:
1. デザインとユーザーエクスペリエンス(UX)への情熱を育む
- 視覚的な魅力。美学に対する鋭い目と、色彩理論、タイポグラフィ、レイアウト原則の理解が基本です。
- ユーザー中心のアプローチ。デザインは視覚的に魅力的であるだけでなく、直感的でユーザーフレンドリーであるべきです。ユーザーがウェブサイトをどのようにナビゲートするかに共感し、ポジティブなユーザーエクスペリエンスを優先しましょう。
2. ウェブデザインの基本原則をしっかりと築く
- 基礎を学ぶ。HTML、CSS、JavaScriptの基礎をしっかり理解しましょう。これらはウェブサイトの基礎を成しており、デザインと機能性に対するコントロールを強化します。
- フレームワークとライブラリを探究する。Bootstrap、Materialize、Reactなどは、ワークフローを効率化し、開発能力を向上させる人気のフレームワークとライブラリです。
3. 実践と実験
- 個人的なプロジェクト。自分のウェブサイトを作成したり、気に入ったウェブサイトのモックアップをデザインしたりすることから始めよう。この実践的な経験により、実験し、スキルを磨き、ポートフォリオを構築することができる。
- オープンソースプロジェクトに貢献する。オープンソースプロジェクトに参加することで、他の開発者と協力し、経験豊富なプロフェッショナルから学び、貴重な実世界の経験を得ることができる。
4. 正式な教育(オプション)
- デザインの学位。グラフィックデザイン、ウェブデザイン、または関連分野の学位を取得することを検討してみて。これにより、構造化された学習環境が提供され、貴重な理論的知識が身につき、インターンシップの機会が得られる可能性がある。
- オンラインコースとチュートリアル。多くのオンラインリソースが、ウェブデザインに関する包括的なコースやチュートリアルを提供している。これは、必要なスキルを柔軟かつ手頃な価格で習得するための方法だ。
5. 最新のトレンドを把握する
- ウェブデザインの分野は常に進化している。最新のデザイントレンド、ユーザーインターフェース(UI)のパターン、新興技術に精通しておこう。
- 業界の出版物をフォローし、デザイン会議やワークショップに参加して、最新の情報を入手し、市場の変化するニーズを理解しよう。
追加のヒント:
- 強力なポートフォリオを構築する。自分の最高の作品を個人のウェブサイトまたはBehanceやDribbleのようなオンラインポートフォリオプラットフォームで展示しよう。これは、潜在的な雇用主やクライアントの注意を引くために非常に重要だ。
- 他のデザイナーとネットワークを築く。他のデザイナーとオンラインでつながったり、業界イベントに参加したりしよう。これにより、他の人から学び、知識を共有し、新しい機会を発見することができます。
- ソフトスキルが重要です。コミュニケーション、問題解決、タイムマネジメントのスキルは、この分野で成功するために重要だ。デザインのアイデアを効果的に伝え、クライアントと協力することが不可欠です。
覚えておいてください、成功したウェブサイトデザイナーになるには時間と献身が必要だ。教育に投資し、印象的なポートフォリオを構築し、業界内でネットワーキングを行うことで、目標を達成するための道が開けます!
ウェブサイトデザイナーのヒント

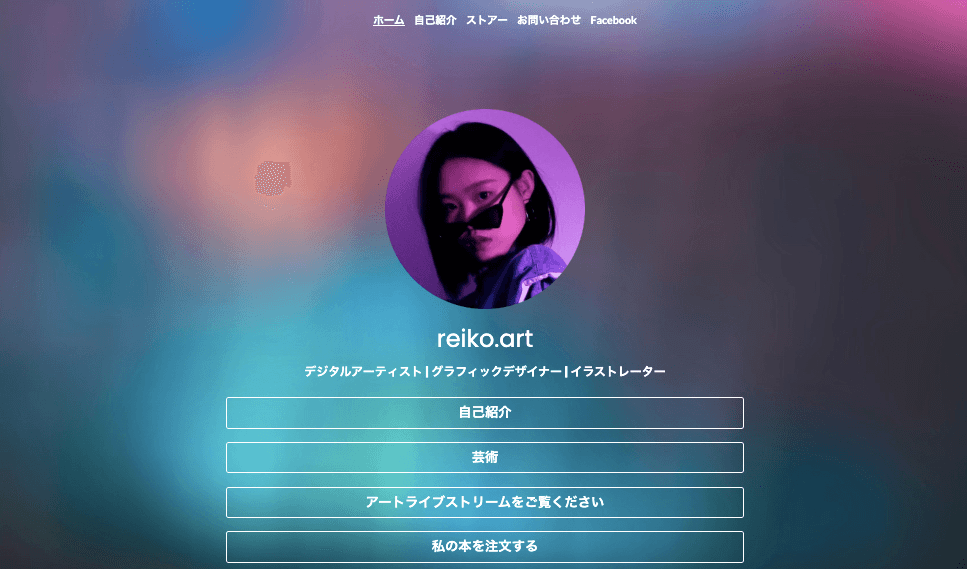
StrikinglyのMelissa.Artテンプレート
ウェブサイトデザイナーになるためのいくつかのヒントはこちらです:
1. ホワイトスペースを効果的に利用する
ウェブサイトをデザインする際には、「少ない方が多い」ということを覚えておきましょう。テキストや画像などの要素の周りに十分なホワイトスペースを取り入れることで、バランスと洗練さを感じさせることができます。これにより、美的感覚が向上し、混雑や混乱を減らし、ユーザーエクスペリエンスが改善されます。
視覚的に魅力的なコンテンツを作成することは、視聴者の注意を引くために不可欠です。ウェブサイトデザイナーとして、高品質な画像、ビデオ、グラフィックスを使用してブランドのメッセージを効果的に伝えましょう。視覚コンテンツは、サイトに興味を引くだけでなく、複雑なアイデアを簡単に理解できる形で伝えるのに役立ちます。
2. 魅力的な視覚コンテンツの作成
レスポンシブデザインの組み込みは、プロフェッショナルなウェブサイトデザイナーにとっては絶対に譲れないものです。モバイルデバイスの使用が増加している現在、すべての画面サイズでシームレスに表示されるウェブサイトを確保することが重要です。レスポンシブデザインの技術を実装することで、使用するデバイスに関係なく、一貫したユーザーエクスペリエンスを保証できます。
3. レスポンシブデザインの組み込み
今日のモバイル重視の世界では、デスクトップコンピューターで見栄えの良いウェブサイトがスマートフォンユーザーにとっては見づらく、イライラすることがあります。ここでレスポンシブデザインが重要となり、Strikinglyは迅速にあらゆるデバイスに適応するウェブサイトを作成する力を与えます。
レスポンシブデザインの理解
画面サイズに応じてレイアウトや要素が自動的に調整されるウェブサイトを想像してください。それがレスポンシブデザインの本質です。画像が縮小され、テキストが再配置され、ボタンが拡大されることで、デスクトップ、タブレット、スマートフォン全てにおいて最適な閲覧体験を確保します。
Strikinglyで簡単にレスポンシブデザイン

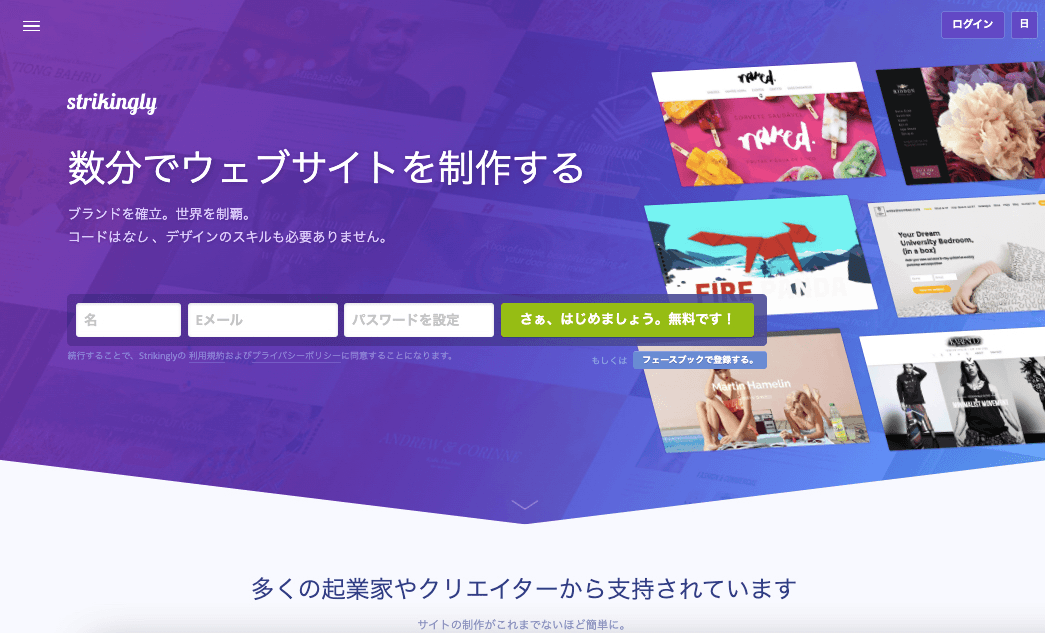
Strikingly ランディングページ
- デフォルトでレスポンシブ。すべてのStrikinglyサイトはレスポンシブ性を念頭に置いて構築されています。コードを書いたり設定を調整したりする必要はありません。プラットフォームに埋め込まれています。
- 異なるビューポートでのドラッグ&ドロップ編集。Strikinglyのビジュアルエディターを使用すると、デスクトップ、タブレット、モバイルなど、さまざまなデバイスでサイトの見え方を確認できます。要素を簡単にドラッグ&ドロップして各画面サイズに最適な配置に調整でき、すべてが完璧に整列します。
- モバイルファーストのフォーカス。Strikinglyのウェブサイトエディターは、現代のウェブ閲覧のモバイル中心の性質を理解しています。モバイル表示を優先し、患者が最も使用する可能性の高いデバイスでサイトが素晴らしく見え、完璧に機能するようにします。
Strikinglyで魅力的なウェブサイトを作成
Strikinglyは、ウェブサイトデザイナーが簡単にウェブサイトを作成およびカスタマイズできる、使いやすいドラッグ&ドロップエディターを提供しています。この機能は、デザインプロセスを簡素化し、コーディングの知識なしで迅速に編集できるため、初心者と経験豊富なデザイナーの両方に最適です。
1. 使いやすいドラッグ&ドロップエディター
Strikinglyが提供するドラッグ&ドロップエディターは、ウェブサイトデザインを目指す人々にとって画期的なツールです。ユーザーはテキスト、画像、ビデオなどの要素をウェブページにドラッグするだけで、直感的かつ効率的にデザインプロセスを進めることができます。これにより、ウェブサイトデザインが初めての人でもプロフェッショナルな見た目のサイトを簡単に作成できます。

2. 創造的な自由を提供するカスタマイズ可能なテンプレート
Strikinglyは、ウェブサイトデザイナーに創造的な自由を提供するさまざまなカスタマイズ可能なテンプレートを提供しています。ポートフォリオ、オンラインストア、個人ブログなど、ニーズに合ったテンプレートが揃っています。これらのテンプレートは簡単に個別化でき、ブランドアイデンティティを反映することができます。
3. オンラインでの視認性を高めるためのSEO最適化ページ
Strikinglyは、組み込みのSEOツールを使用して、ウェブサイトが最初から検索エンジンに最適化されていることを保証します。つまり、ウェブサイトをデザインする際に追加の手間をかけずに検索エンジンに最適化できます。その結果、魅力的なウェブサイトはオンラインでより多くの人々に見られ、訪問者や潜在的なクライアントを引き付けます。
ウェブサイトデザインスキルの向上
デザインのトレンドに常に最新の情報を持つことは、視覚的に魅力的で現代的なウェブサイトを作成するために重要です。業界の最新動向を注視することで、デザインは新鮮で関連性のあるものになります。それがミニマリストのレイアウトであるか、大胆な色の選択であるかにかかわらず、新しいトレンドを取り入れることで、プロのウェブサイトデザイナーとして他と差別化できます。
デザインのトレンドに追いつく
成功したウェブサイトデザイナーになるためには、影響力のあるブログをフォローしたり、デザインカンファレンスに参加したり、他のデザイナーとソーシャルメディアプラットフォームでつながったりすることで、デザイン業界に浸ることが不可欠です。ウェブデザインの新しいトレンドについて情報を得ることで、作品に革新的なアイデアを取り入れることができ、視聴者を魅了し、他のデザインとは一線を画すことができます。
モバイルフレンドリーデザインの習得
今日のデジタル環境では、モバイルフレンドリーデザインはプロのウェブサイトデザイナーにとって必須です。ほとんどのインターネットユーザーがモバイルデバイスを通じてウェブサイトにアクセスする現状では、レスポンシブデザインを習得することが、すべての画面サイズでウェブサイトが完璧に見え、機能するために重要です。モバイルフレンドリーデザインを優先することで、外出先の訪問者に最適なユーザー体験を提供できます。
インタラクティブ要素の組み込み
アニメーションやホバーエフェクト、マルチメディアコンテンツなどのインタラクティブ要素は、ウェブサイトのユーザーエクスペリエンスを向上させます。プロのウェブサイトデザイナーとして、これらのインタラクティブ要素を組み込むことで、視覚的な興味を引き、訪問者を独自に引き込むことができます。これらの要素は、インタラクティブなインフォグラフィックスから没入型のストーリーテリング技術まで、デザインを際立たせ、持続的な印象を残すことができます。
デザイントレンドを常に更新し、モバイルフレンドリーなデザインをマスターし、ウェブサイトデザイナーとしてインタラクティブ要素を組み込むことで、すべてのプラットフォームで視聴者に共鳴する、驚異的で影響力のあるウェブサイトを作り出すスキルを向上させることができます。
結論
ウェブサイトデザインの芸術についての議論を締めくくるにあたり、今日のデジタル環境におけるプロフェッショナルなウェブサイトデザインの重要性を理解することが不可欠です。よくデザインされたウェブサイトはビジネスを成功させるか失敗させるかを左右し、創造的な目と技術的なスキルを持つ人々にとってウェブサイトデザイナーになることは報われるキャリアパスです。
将来のデザイナーにとっての重要なポイントは、教育とトレーニングに投資し、強力なポートフォリオを構築し、業界内でネットワーキングを行うことです。これらはプロのウェブサイトデザイナーとしての旅を始めるための不可欠なステップです。
余白を効果的に活用し、魅力的な視覚コンテンツを作成し、レスポンシブデザインを取り入れることで、ウェブサイトの美学を高めることを忘れないでください。これらのヒントは、競争の激しいウェブデザインの世界で際立つのに役立ちます。