ウェブデザインのトレンド
ウェブデザインのトレンド

記事の概要
● 最新のウェブデザインのトレンドを知る
● 最先端のウェブデザインで一歩先を行く
● 私たちと一緒にEコマースサイトの構築を始めましょう!
● 最新のウェブデザインのトレンドを知る
最新のウェブデザイントレンドを知ることで、現在デジタルの世界を形成している革新的なテクニックやスタイルを探求することができます。 トレンドを把握することで、さまざまな業界やターゲットに最適なデザインのヒントや洞察を得ることができ、より効果的なマーケティング戦略を立てることができます。
● 最先端のウェブデザインで一歩先を行く
最先端のウェブサイトデザインで時代の最先端を行くことで、今日の混雑した環境での競争力を高めることができます。 人気のデザインアイテムを採用することで、魅力的なビジュアルとユーザーフレンドリーなウェブサイトを作成することができます。 Strikinglyは、これらの新しいトレンドをシームレスにブレンドしたテンプレートや機能を提供する、主要なウェブサイト構築プラットフォームです。
1.目を引くフォント
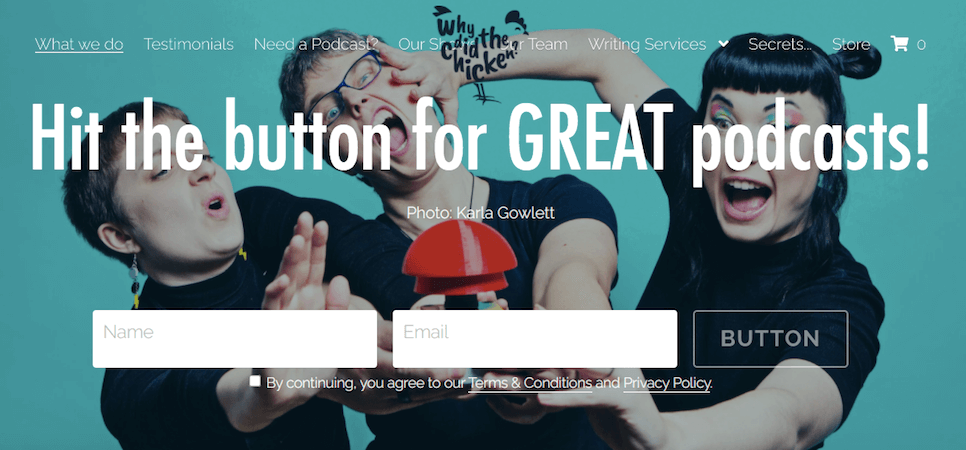
日進月歩のウェブデザインの世界では、常に最新のトレンドを取り入れることが重要です。 ウェブデザインで最も顕著なトレンドのひとつがタイポグラフィです。 目を引くフォントはますます人気が高まっています。 デザイナーは、一般的で使い古されたフォントを排除し、ユニークで大胆なオプションを選ぶようになっています。
面白いタイポグラフィの選択もデザイン界を騒がせています。 型にはまらないフォントを使い、さまざまなスタイルを試すことで、ウェブサイトは記憶に残る魅力的なユーザー体験を生み出すことができます。 手書きのスクリプトから幾何学的なサンセリフまで、デザイナーは境界線を押し広げ、創造性を受け入れています。
Strikinglyは、人目を引くタイポグラフィをデザインに取り入れることの重要性を理解している大手ウェブサイト構築プラットフォームです。 ユーザーがウェブサイトを際立たせることができるよう、幅広いフォントオプションを提供しています。 プロフェッショナルなポートフォリオであれ、Eコマースサイトであれ、Strikinglyは視覚的に魅力的なウェブサイトを構築するために必要なツールを提供します。
2.鮮やかなカラースキーム
A. ボールドで鮮やかなカラーパネルセット
進化し続けるウェブデザインの世界で、鮮やかな配色は重要なトレンドとなっています。 デザイナーは、大胆で鮮やかなカラーパレットを使って、ウェブサイトに最大限のインパクトを与えています。 これらの目を引く色は、ユーザーの注意を即座に引きつけ、印象に残ります。 鮮やかなオレンジからエレクトリックブルーまで、これらの大胆な色はウェブデザインにエネルギーと興奮を注入し、際立たせます。
このトレンドを取り入れたプラットフォームのひとつが、モダンで視覚的に美しいデザインで知られるウェブサイトビルダー、Strikinglyです。 カスタマイズ可能なテンプレートが豊富に揃うStrikinglyなら、鮮やかな配色を簡単にウェブサイトに取り入れることができます。 Strikinglyは、大胆で鮮やかなデザインから、控えめでインパクトのあるデザインまで、様々な嗜好や業種に対応するオプションを提供しています。
B. グラデーション、ツートーン、ネオンでモダンな印象に
ウェブデザインにおける鮮やかな配色のもう一つの側面は、グラデーション、デュオトーン、ネオンの使用です。 これらのテクニックは、ダイナミックな色のシフトやユニークな対照的な色の組み合わせを組み合わせることで、ウェブサイトにモダンな印象を与えます。 アングルは、デザイナーが複数の色調をシームレスにブレンドすることで、深みと視覚的な面白さを生み出す実験を可能にします。
ツートーンはより直接的なアプローチで、通常は白と黒、または補色系の対照的な2色を使い、高いコントラストで印象的な視覚効果を生み出します。 このテクニックは、シンプルさを保ちながら、ウェブデザインにドラマと複雑さを加えます。
ネオンカラーもウェブデザインのトレンドにカムバックしています。 鮮やかな蛍光色は瞬時に目を引き、興奮とエネルギーを呼び起こします。 ネオンカラーを戦略的に使用することで、ウェブページ上の特定の要素をポップにしたり、未来的な美しさを演出することができます。
Strikinglyの直感的なデザインツールを使えば、グラデーション、ツートンカラー、ネオンカラーをウェブサイトに取り入れるのは、デザインの経験がない人でも簡単です。 このプラットフォームは、幅広いカラーオプションとカスタマイズ機能を提供し、ユーザーはウェブデザインの最新トレンドに沿った魅力的なデザインを構築することができます。
鮮やかな配色を採用することで、ウェブデザイナーは訪問者の印象に残る、視覚に訴えるウェブサイトを構築することができます。 大胆で鮮やかなカラーパレットであれ、グラデーション、ツートンカラー、ネオンの使用であれ、これらのウェブデザインのトレンドはウェブデザインに情熱と現代性を加えます。 Strikinglyのような使いやすいツールやカスタマイズ可能なテンプレートを提供するプラットフォームがあれば、誰でもトレンドを先取りしたデザインでウェブサイトを強化することができます。
3.非対称レイアウト
非対称レイアウトは、ダイナミックで視覚的に印象的なデザインを生み出す無限の可能性を提供します。 要素を意図的に中心からずらしたり、従来とは異なる方法で重ねたりすることで、デザイナーはウェブ上に動きと躍動感を生み出すことができます。 これにより、コンテンツをナビゲートするユーザーに驚きと興味を与えることができます。
Strikinglyのユーザーフレンドリーなインターフェイスを使えば、コーディングの知識がなくても、誰でもすぐに魅力的なエフェクトを実現できます。 このプラットフォームは、非対称レイアウトを含むカスタマイズ可能なウェブサイトテンプレートを幅広く提供しており、ユーザーは現在のウェブデザインのトレンドに合った人目を引くウェブサイトを簡単に構築することができます。
新しいウェブデザインのトレンドの一部として非対称レイアウトを取り入れることで、企業は従来のグリッド構造から脱却し、オンラインでの存在感を高めることができます。 このトレンドにより、ページ上の要素をよりクリエイティブに自由に配置できるようになり、ユーザーの注意を引くビジュアルデザインが実現します。 Strikinglyの革新的なツールとテンプレートを使えば、このトレンドを簡単にウェブサイトに取り入れ、進化し続けるウェブデザインの世界をリードし続けることができます。
4.ミニマリズム
ミニマリズムは、近年最も顕著なウェブデザインのトレンドの一つです。 コンテンツが主役となる、クリーンで乱雑さのないデザインに重点を置いています。 ミニマリズムのデザインは、不必要な要素や気が散るものを排除することで、視覚的に魅力的でユーザーフレンドリーな体験を生み出します。

Strikinglyの商品から受けた画像
A. クリーンで雑然としたデザイン
ミニマリストのウェブデザインでは、より少ないことがより重要です。 多くの視覚効果や不要な要素で訪問者を圧倒するのではなく、コンテンツを明確かつ簡潔に提示することに重点を置いています。 ごちゃごちゃした雑念を排除することで、ユーザーは簡単にサイトをナビゲートし、必要な情報を見つけることができます。
Strikinglyテンプレートは、コンテンツを優先したすっきりとしたレイアウトを提供することで、この原則に従っています。 直感的なナビゲーションメニュー、整理されたセクション、豊富なホワイトスペースにより、ユーザーが圧倒されることなく、素早く情報を消化できるデザインとなっています。
B. ネガティブスペースの活用
ネガティブ・スペースは、視覚的なバランスを生み出し、全体的な美しさを高めることで、ミニマリストのウェブデザインには欠かせないものです。 要素の周囲に戦略的に余白を使うことで、デザイナーは重要なコンテンツに注目させたり、エレガントで洗練された感覚を養ったりすることができます。
Strikinglyのテンプレートは、ネガティブスペースをうまく利用し、ウェブサイトにモダンで洗練された外観を提供しています。 画像を表示するにしても、重要な情報を強調するにしても、ホワイトスペースを巧みに使うことで、すべての要素が効果的に強調されます。
5.ダークモード
ダークモードは、最近流行しているウェブデザインのトレンドのひとつです。 洗練されたデザインとダークな背景を特徴とするウェブサイトは、ユーザーにとって視覚的に印象的で没入感のある体験を生み出すことができます。 このトレンドは、エレガンスとモダンさを伝えたいブランドにとって特に魅力的です。
ダークモードの主な利点は、目の疲労を軽減し、読みやすさを向上させることです。 暗い背景で明るいテキストや要素を使用することで、ウェブサイトは、特に低照度環境において、より快適な閲覧体験を提供することができます。 これにより、ユーザーの満足度が向上し、目を酷使することなくコンテンツを読みやすくなります。
大手ウェブサイトビルダーStrikinglyは、ウェブデザインのトレンドにおけるダークモードの重要性を認識しています。 ユーザーがスムーズで複雑なダーク背景のウェブサイトを簡単に構築できるよう、この機能をプラットフォームに組み込んでいます。 Strikinglyの直感的なインターフェースとカスタマイズ可能なテンプレートを使えば、ユーザーは簡単にこのスタイリッシュなデザインをウェブサイトに導入することができます。
目の疲れを軽減し、読みやすさを向上させるなど、多くの利点があるダークモードが、ウェブデザイナーに人気の選択肢となったのも不思議ではありません。 このトレンドを取り入れることで、企業はユーザーの注目を集めるモダンで視覚に訴えるデザインでウェブサイトを強化することができます。
最先端のウェブデザインで時代の先端を行くために、ウェブデザイン戦略にダークモードを取り入れることを検討してみてください。 洗練された美しさとユーザーエクスペリエンスの向上により、これはトレンドとなります。
目を引くタイポグラフィや鮮やかな配色など、ウェブデザインで人気のある他のデザインに遅れをとらないようにしましょう。 これらの新しいウェブデザインのトレンドを取り入れることで、競合他社に差をつける魅力的なオンラインプレゼンスを構築することができます。
6.マイクロインタラクション
マイクロインタラクションとは、ユーザーを惹きつけ、ウェブサイトでの全体的な体験を向上させるためにデザインされた、小さなアニメーションやインタラクティブ要素のことです。 これらの微妙なアクションは、インタラクティブ性と楽しさを向上させることにより、ユーザーインターフェースに大きな影響を与えます。
A. アニメーションとインタラクティブ要素
ウェブデザインのトレンドにおいて、マイクロインタラクションは、ユーザーの注意を引きつけ、エンゲージメントの感覚を生み出す能力を持っているため、ますます人気が高まっています。 マウスホバーで色が変わるボタンであれ、アクションが実行されたときにフィードバックを提供する詳細なアニメーションであれ、これらのマイクロインタラクションはウェブサイトにインタラクティブ性のレイヤーを追加します。
B. ユーザーエクスペリエンスの向上
マイクロインタラクションをウェブサイトのデザインに組み込むことで、デザイナーは視覚的な手がかりやフィードバックを提供し、全体的なユーザーエクスペリエンスを向上させることができます。 例えば、ユーザーがメニューの上にマウスを置くと、メニューが拡大したり、追加情報が表示されたりします。 このような小さな動きは、サイトをよりダイナミックに感じさせ、インターフェイスを通してユーザーをガイドするのに役立ちます。
主要なウェブサイトビルダーの1つであるStrikinglyは、魅力的なウェブサイト構築におけるマイクロインタラクションの重要性を理解しています。 同社のプラットフォームは、デザイン済みのテンプレートとビルトインのマイクロインタラクションを提供し、ユーザーがこれらのスタイリッシュなデザインアイテムをウェブサイトに簡単に統合できるようにしています。 Strikinglyの直感的なドラッグ&ドロップエディターを使えば、インタラクティブなボタン、ホバーエフェクト、その他のマイクロインタラクションを簡単に追加し、オーディエンスの興味を引くことができます。
7.3Dグラフィックとイラスト
3Dグラフィックスとイラストレーションは、ユーザーを魅了する没入感のある視覚的に魅力的なデザインを提供し、ウェブデザインで人気となっています。 3D要素を用いることで、ウェブサイトはビジュアルに奥行きとリアリズムを加え、より魅力的なユーザー体験を生み出すことができます。
3Dグラフィックスとイラストレーションを統合することで、魅力的で視覚に訴えるデザインが実現します。 ウェブサイトのデザインに3D要素を取り入れることで、Strikinglyのユーザーは、訪問者を惹きつける奥行き感を演出することができます。 製品ディスプレイであれ、インタラクティブなインターフェースであれ、3Dグラフィックはウェブサイトをより魅力的で印象的なものにします。
また、3D要素を加えることで、ウェブデザインに臨場感が加わります。 デザイナーは、高度なレンダリング技術を使用して、全体的なユーザー体験を向上させるリアルな視覚効果を作り出すことができます。 物理的なオブジェクトのリアルな再現であれ、アニメーション化されたキャラクターであれ、3Dグラフィックは、従来の2Dデザインでは不可能だった方法で、ウェブサイトに生命を吹き込むことができます。
さらに、このウェブデザイン・プラットフォームが3Dグラフィックスとイラストレーションのトレンドをどのように取り入れているかを探る説得力のある方法があります。 直感的なドラッグ&ドロップ・エディターと強力なカスタマイズ・オプションにより、ユーザーは簡単に3D要素をウェブサイト・デザインに取り入れることができます。 これにより、企業や個人は、ウェブデザインのトレンドの最前線に立ちながら、視覚的に魅力的なウェブサイトを構築することができます。
8.視差スクロール
視差スクロールは、ウェブサイトに奥行きとインタラクティブ性を加え、魅力的なユーザー体験を生み出す人気のウェブデザインのトレンドです。 このテクニックは、ユーザーがスクロールするたびに異なる速度で動くコンテンツのレイヤーで構成され、奥行きがあるように見え、視覚的に魅力的な効果を生み出します。
A. インタラクティブなスクロール効果
視差スクロールでは、デザイナーがインタラクティブなエフェクトを作成することで、ユーザーを惹きつけ、サイトへの関心を持続させることができます。 ユーザーがページをスクロールすると、サイトのさまざまな要素が異なる速度で移動し、奥行き感と躍動感が生まれます。 このインタラクティブな機能は、驚きと喜びの要素を加え、ブラウジング体験をより楽しいものにしています。
B. 異なる速度で動くコンテンツレイヤー
視差スクロールの重要な側面は、異なる速度で動くコンテンツの複数のレイヤーを使用することです。 要素をレイヤーに分割し、各レイヤーに異なるスクロール速度を適用することで、デザイナーは奥行きのある錯覚を作り出し、ウェブサイトに視覚的な面白さを加えることができます。 このテクニックは、ユーザーのスクロールに合わせてコンテンツを表示することで、重要な情報を強調したり、視覚的なストーリー性を持たせたりすることができます。
9.音声ユーザーインターフェース(VUI)
ウェブデザインの最新トレンドのひとつに、音声ユーザーインターフェース(VUI)があります。 音声コマンドとインタラクションを統合することで、ウェブサイトはアクセシビリティとユーザーの利便性を向上させることができます。 音声認識技術の進歩により、ユーザーはデバイスに話しかけることで、ウェブサイトを閲覧したり、アクションを実行したり、情報にアクセスしたりできるようになりました。
音声コマンドやインタラクションをウェブデザインに取り入れることで、より直感的でシームレスなユーザー体験を提供します。 ユーザーは、タイピングやメニューをクリックすることなく、簡単に情報を検索したり、購入したり、その他のタスクを実行することができます。 これは時間の節約になり、ハンズフリー体験を提供するため、障害のある人や外出中の人には特に有益です。
アクセシビリティの向上は、VUIのウェブデザインの重要な側面です。 音声ベースのナビゲーションオプションを提供することで、サイトはより包括的になり、より幅広いユーザーに対応します。 この機能により、移動や視覚に障害のある方でも、サイトのコンテンツに簡単にアクセスし、交流することができます。 また、タイピングやナビゲーションのために従来のインターフェイスを改善する必要がある人にも機会を提供します。
ウェブデザインに対するStrikinglyの革新的なアプローチにより、ウェブサイトへのVUIの統合はシームレスで簡単です。 Strikinglyのプラットフォームは、音声コマンドやインタラクションを簡単に組み込むことができるツールと機能を提供します。 このウェブデザインの新たなトレンドを先取りして取り入れることで、ウェブサイトのアクセシビリティとユーザーエクスペリエンスを高めることができます。
10.携帯電話向けレスポンシブデザイン
ウェブサイトはレスポンシブデザインでなければなりません。 これは、ウェブサイトのレイアウトとコンテンツが、さまざまな画面サイズや向きにシームレスに対応し、使用するデバイスに関係なく最高のユーザー体験を提供することを意味します。
A. レイアウトの最適化
スマートフォンやタブレットからウェブサイトにアクセスする人が増えているため、ウェブデザイナーはモバイル最適化を優先しなければなりません。 これには、小さなスクリーン用にカスタマイズされたレイアウトを作成し、すべての要素がアクセスしやすく、読みやすいことを保証することが含まれます。Strikinglyはこの分野に秀でたプラットフォームで、ユーザーがモバイルフレンドリーなウェブサイトを簡単に構築できるテンプレートやツールを提供しています。
B. スクリーンサイズと向き
レスポンシブデザインの課題の1つは、異なるスクリーンサイズと向きに適応することです。 ユーザーがウェブサイトを縦長で見ようが横長で見ようが、視覚的に魅力的で機能的な体験を提供する必要があります。 柔軟なグリッド、流動的なグラフィック、メディアクエリを活用することで、ウェブデザイナーはウェブサイトを異なるデバイスにシームレスに適応させることができます。
レスポンシブデザインをウェブサイトに取り入れることで、増え続けるモバイルユーザーに対応し、楽しいブラウジング体験を提供することができます。Strikinglyのレスポンシブテンプレートは、どんなデバイスでも見栄えのする素晴らしいウェブサイトを簡単に構築できます。

Strikinglyのユーザーのサイトから受けた画像
11.拡張現実(AR)の統合
拡張現実(AR)統合は、ユーザーエンゲージメントとインタラクティブ性に革命をもたらした最新のウェブデザイントレンドの一つです。 バーチャルの要素を現実と統合することで、ウェブサイトはユーザーを惹きつけ、ブラウジング体験を向上させる没入型の体験を作り出すことができます。
バーチャルの要素を現実と組み合わせることで、ウェブサイトは現実世界にデジタルコンテンツを重ね合わせ、ユニークでインタラクティブなユーザー体験を生み出すことができます。 ARフィルタ、バーチャルショールーム、インタラクティブな製品デモなど、ARの統合により、ウェブサイトにさらなる興奮とエンゲージメントが加わります。
ARをウェブサイトのデザインに組み込むことで、企業はよりインタラクティブでパーソナライズされた体験をユーザーに提供することができます。 例えば、大手ウェブサイト構築プラットフォームStrikinglyは、ARベースの機能を提供することで、このトレンドを取り入れ、ユーザーが実際の環境でウェブサイトデザインを視覚化できるようにしています。 これにより、ユーザーは十分な情報を得た上でデザインを決定することができ、ウェブデザインのプロセスに楽しさと革新的な要素を加えることができます。
ウェブデザインにおけるAR統合の使用は、従来の静的なコンテンツを超えた没入体験を提供することで、ユーザーエンゲージメントを高めます。 ユーザーはバーチャルな要素と即座にインタラクトすることができ、ブラウジング体験がよりダイナミックで印象的なものになります。 3Dモデルの探索であれ、AR試着機能によるバーチャルな衣服の試着であれ、AR統合を取り入れたウェブサイトは、真にユニークで魅力的なユーザー体験を提供することができます。
12.フルスクリーン動画背景
フルスクリーンの動画背景は、今日のウェブデザインの世界で人気のトレンドとなっています。 魅力的な動画コンテンツを取り入れることで、ウェブサイトは瞬時にユーザーの注目を集め、没入感のあるダイナミックなビジュアル体験を生み出すことができます。
A. 動画コンテンツの獲得
フルスクリーンの動画背景を使用する主な利点は、サイトにアクセスした瞬間からユーザーを惹きつけることができる点です。ウェブサイトのテーマやメッセージに沿った高品質の動画を表示することで、企業はブランド・アイデンティティを効果的に伝え、訪問者の興味を引くことができます。 製品のデモを紹介する、顧客の声を強調する、あるいは単に視覚的に魅力的な雰囲気を演出するなど、動画は視聴者を魅了し、心に残る印象を残すことができます。
B. 没入感のあるダイナミックな視覚効果
フルスクリーン動画の背景は、没入感のあるユーザー体験を生み出すことで、ウェブサイトに深みと生命感を与えます。 厳選された動画で全体的なデザイン美を補完することで、ウェブサイトは訪問者を異なる世界に誘ったり、特定の感情を呼び起こしたりすることができます。 映像の動きやアクションはデザインに躍動感をもたらし、視覚的に魅力的で印象深いものになります。 このトレンドにより、企業は静的な画像から脱却し、ユーザーを惹きつけるインタラクティブな体験を作り出すことができます。
Strikinglyのユーザーフレンドリーなインターフェースとカスタマイズ可能なオプションを使えば、コーディングの知識がなくても、フルスクリーン動画背景の魅力的なウェブサイトを簡単に構築することができます。
ウェブデザインのこのトレンドを取り入れることで、企業は、視聴者を視覚的に魅了する体験を作り出し、オンラインでの存在感を高めることができます。 魅力的な動画であれ、ダイナミックな視覚効果であれ、フルスクリーンの動画背景を取り入れることで、Web サイトは際立ち、訪問者の印象に残ることができます。
競争の激しい今日のデジタル環境では、フルスクリーン動画背景などのウェブデザインのトレンドを常に把握することが重要です。 このような人気のデザインを採用することで、企業はモダンで視覚に訴えるウェブサイトを作成し、注目を集め、ユーザー体験を向上させることができます。 この機会を利用して、流行を先取りしたデザインでウェブサイトを強化し、競争で優位に立ちましょう。
13.イラストによるストーリーテリング
イラスト・ストーリーテリングは、イラストを使ってストーリーやアイデアを伝え、ウェブサイトに個性と独自性を加える強力なウェブデザインのトレンドです。 視覚に訴えるグラフィックを取り入れることで、ウェブサイトは魅力的で記憶に残るユーザー体験を生み出すことができます。
A. イラストの活用
イラストは、言葉だけでは伝えきれないストーリーを伝えることができます。 複雑な概念や感情、行動を描くことができるため、ウェブサイトのストーリーやアイデアを伝える効果的なツールとなります。 イラストはユーザーの注意を引き、一連のイラストシーンや魅惑的な画像を通して、視覚的な旅へと導くことができます。
B. 個性を加える
ウェブサイトのデザインにイラストを取り入れることで、他とは一線を画す個性と独自性が加わります。 このイラストは、ウェブサイトのトーンや目的に応じて、楽しいもの、気まぐれなもの、複雑なものにすることができます。
14.スクロールトリガー・アニメーション
スクロールトリガー・アニメーションは、ウェブデザインにおいて非常に人気があり、スクロール時にアクティブになるインタラクティブでダイナミックな要素によってユーザーを惹きつけます。 このようなアニメーションは、ウェブサイトにインタラクティブなレイヤーを追加し、閲覧体験をより魅力的で記憶に残るものにします。
A. スクロールで作動するアニメーション
スクロールアニメーションは、ウェブサイトに命を吹き込むクリエイティブな方法です。 ユーザーがページをスクロールすると、画像、テキスト、グラフィックなどのさまざまな要素がアニメーション化され、視覚的に魅力的でインタラクティブな体験を生み出すことができます。 これにより、ユーザーの注意を引き付け、さらなる探索を促します。
B. インタラクティブでダイナミックな要素
スクロールをトリガーとしたアニメーションを組み込むことで、ウェブサイトはユニークでダイナミックな要素を提供し、ユーザーを惹きつけることができます。 例えば、ユーザーがページをスクロールすると、画像がフェードインしたり、スライドして表示されたり、テキストが表示されたり、色が変わったり、ボタンがアニメーションしたり、ズームインしたりします。 このようなインタラクティブな要素は、閲覧体験をより楽しいものにし、ユーザーのサイト滞在時間を長くします。
Strikinglyは、モダンなウェブデザインのトレンドを取り入れた魅力的なウェブサイトを構築できるウェブサイトビルダーです。 直感的なインターフェースとデザイン済みのテンプレートにより、Strikinglyユーザーは簡単にスクロールアニメーションをウェブサイトに組み込むことができます。 この機能を利用することで、ウェブサイトオーナーは、魅力的なビジュアルエフェクトとインタラクティブな要素で視聴者を魅了することができます。
スクロールタッチアニメーションは、ウェブサイトにインタラクティブなレイヤーを追加する、ウェブサイトデザインのエキサイティングなトレンドです。 スクロールで作動するアニメーション要素を組み込むことで、ウェブサイトオーナーはオーディエンスの興味を引き、より魅力的なブラウジング体験を作り出すことができます。 Strikinglyのようなプラットフォームを使えば、ユーザーは簡単にこれらのアニメーションを実現することができ、トレンドを先取りし、トレンドデザインを通してウェブサイトの質を向上させることが、かつてないほど簡単になりました。
15.イノベーション・ナビゲーター
ウェブデザインの最新トレンドを常に把握することは、ユーザーにアピールする最先端のウェブサイトを構築する上で非常に重要です。 イノベーションが主役となる重要な分野のひとつがナビゲーションです。 デザイナーは現在、ユーザビリティとユーザー体験を向上させるために、ユニークで直感的なウェブサイトのナビゲーション方法を模索しています。
A. ユニークで直感的なウェブサイト・ナビゲーション
従来のナビゲーションメニューがウェブページの上部やサイドに限られていた時代は終わりました。 ウェブデザイナーは、型にはまらない革新的なナビゲーション技術を取り入れることで、限界を押し広げています。 例えば、クリックしたときだけ表示される隠しメニューやハンバーガーメニューを使い、よりすっきりとしたミニマルなデザインを実現しているウェブサイトもあります。
革新的なナビゲーションのもう一つの人気トレンドは、スクロール・タッチ・ナビゲーションの使用です。 ユーザーがページをスクロールすると、新しいセクションやコンテンツがシームレスに現れ、魅力的でインタラクティブな体験を提供します。 この技術はユーザビリティを高め、ユーザーに驚きを与えます。
B. ユーザビリティとユーザー体験の向上
革新的なナビゲーションの究極の目標は、ユーザビリティを高め、全体的なユーザー体験を向上させることです。 ユニークなナビゲーション手法を採用することで、デザイナーはより直感的でナビゲートしやすいウェブサイトを作ることができます。
ウェブサイト構築プラットフォームのリーディングカンパニーであるStrikinglyは、ウェブデザインのトレンドにおける革新的なナビゲーションの重要性を理解しています。 スティッキーヘッダー、アンカーリンク、スムーズスクロールエフェクトなど、モダンなナビゲーションオプションを備えたカスタマイズ可能なテンプレートを幅広く提供しています。 これらの機能は、訪問者がサイトをナビゲートすることを容易にし、その全体的なデザインに少し洗練されたものを追加します。
モバイルブラウジングの人気が高まる中、レスポンシブデザインは、さまざまな画面サイズや方向でシームレスなナビゲーションを実現するために不可欠です。Strikinglyのテンプレートはモバイルデバイスに最適化されており、使用するデバイスに関係なく、簡単にサイトにアクセスし、ナビゲートできるようになっています。
革新的なナビゲーションは、ユーザーにユニークで直感的なウェブサイトナビゲーションを提供することで、ウェブデザインのトレンドにおいて重要な役割を果たしています。 これらの技術を組み合わせることで、デザイナーはユーザビリティを高め、全体的なユーザー体験を向上させることができます。 Strikinglyのようなプラットフォームは、モダンなナビゲーションオプションを備えたカスタマイズ可能なテンプレートを提供しているため、常に時代の最先端を走り続け、今日の競争の激しいデジタル環境で際立つウェブサイトを構築することは難しいです
16.カスタマイズされたカーソル
進化し続けるウェブデザインのトレンドの中で、パーソナライズされたカーソルは、ウェブサイトに忘れられないインタラクティブな要素を加えるクリエイティブなタッチになっています。 デザイナーは、伝統的なデフォルトのカーソルから逸脱して、デザインに個性と独自性を注入することができます。
A. パーソナライズされたカーソル
ウェブデザインのトレンドが進化し続ける中、パーソナライズされたカーソルをウェブサイトに追加することで、常に時代の先端を行くことが重要です。 標準的な矢印カーソルから逸脱することで、創造性を加え、ウェブサイトを群衆から際立たせることができます。 カスタムアイコンを使うにせよ、アニメーションカーソルを使うにせよ、このトレンドによって、あらゆるインタラクションにブランドの個性を込めることができます。
B. 印象的なインタラクティブ要素の追加
カスタマイズされたカーソルを使用することで、より魅力的で記憶に残るユーザー体験を構築することができます。 このユニークなカーソルはユーザーの注目を集め、サイト上の様々な要素とのインタラクションを促します。 ボタンにカーソルを合わせたり、さまざまなエリアをナビゲートしたり、このようなパーソナライズされたカーソルは、ユーザーを集中させ、興味を持たせるインタラクションのレイヤーを増やします。
17.インタラクティブなデータ視覚化
インタラクティブなデータの視覚化は、ウェブデザインの強いトレンドとなっています。 これにより、デザイナーは複雑なデータを魅力的で視覚的に訴える方法で提示することができ、ユーザーは情報を理解し説明しやすくなります。 情報グラフィックとインタラクティブなチャートを統合することで、ウェブサイトは訪問者に、より没入感のあるインタラクティブな体験を提供することができます。
A. 複雑なデータの表示
インタラクティブなデータ視覚化により、ウェブサイトは複雑なデータセットを、ユーザーの注意を引く魅力的なグラフィックに変換することができます。 チャート、グラフ、マップなどのダイナミックな視覚効果を利用することで、デザイナーは有益で魅力的な方法で情報を提示することができます。 このアプローチは、全体的なユーザーエクスペリエンスを向上させ、ウェブデザインにおける複雑なコンセプトやトレンドを把握しやすくします。
B. インフォグラフィックスとインタラクティブグラフィックス
インフォグラフィックは、情報を素早く効率的に伝えることができるため、ウェブデザインにおいてますます人気が高まっています。 これらの視覚的なデータ表現は、テキスト、画像、イラストを組み合わせることで、複雑なアイデアをシンプルなフォーマットで表現します。 ホバー効果やクリック可能なセクションなど、インタラクティブな要素をインフォメーショングラフィックスに組み込むことで、ユーザーはさらにデータを探索し、トピックについて深く理解することができます。
インタラクティブなグラフを使用することで、ウェブサイトはユーザーにリアルタイムの最新情報を提供したり、表示されるデータをユーザーの好みに合わせてカスタマイズしたりすることができます。 ユーザーは、さまざまな変数を選択したり、パラメータを調整したりすることで、グラフと対話することができ、さまざまなシナリオを探ったり、複数のデータセットを比較したりすることが容易になります。

Strikinglyのユーザーのサイトから受けた画像
Strikinglyのユーザーフレンドリーなウェブ構築プラットフォームと組み合わせることで、企業や個人は、ウェブサイトにこれらのインタラクティブなデータ可視化テクニックを迅速に実装することができます。 Strikinglyの直感的なドラッグ&ドロップインターフェースとカスタマイズ可能なテンプレートを使えば、コーディングの知識がなくても、全体的なユーザーエクスペリエンスを向上させる魅力的なビジュアライゼーションを作成することができます。
インタラクティブなデータビジュアライゼーションは、ウェブサイトが複雑な情報を視覚的、ビジュアル的かつ魅力的な方法で提示できるようにするウェブデザインのトレンドです。 情報グラフィックとインタラクティブチャートを統合することで、ウェブサイトはユーザーの理解度を向上させ、より没入感のある体験を作り出すことができます。 Strikinglyのユーザーフレンドリーなプラットフォームを使えば、企業はこれらのウェブデザイントレンドを簡単にオンラインプラットフォームに取り入れ、進化するウェブデザインの世界を先取りすることができます。
● 私たちと一緒にEコマースサイトの構築を始めましょう!
最新のウェブデザイントレンドを常に把握することは、最先端の視覚的に魅力的なウェブサイトを作成するために不可欠です。 ウェブデザインにこれらのトレンドを取り入れることで、プラットフォームを強化し、記憶に残るユーザー体験を提供することができます。 人目を引くタイポグラフィ、鮮やかな配色、非対称レイアウト、ミニマリズム、ダークパターン、マイクロインタラクション、3Dグラフィックやイラスト、パララックススクロール、音声ユーザーインターフェース(VUI)、モバイルレスポンシブデザイン、拡張現実(AR)統合、フルスクリーンビデオバックグラウンド、イラストレーションストーリーテリング、スクロールタッチアニメーション、革新的なナビゲーション、カスタマイズカーソル、インタラクティブなデータビジュアライゼーションを組み合わせることで、サイトは確実に存在感を放ちます。 ウェブサイトが競合他社に差をつけることをお約束します。
ウェブデザインの未来を取り入れるということは、ユーザーのニーズや好みの変化に適応するということです。 Strikinglyのフォントや興味深いタイポグラフィの選択、またはサイトのビジュアルに深みとリアリズムを加える没入感のある3Dグラフィックやイラストなど、これらのトレンドセッターのデザインをウェブサイトのレイアウトや機能に取り入れることで、ユニークで魅力的なオンラインプレゼンスを構築することができます。
Strikinglyは、このようなウェブデザインのトレンドをシームレスに取り入れたモダンなウェブサイトを構築するのに最適なプラットフォームです。 直感的なインターフェースとカスタマイズ可能なテンプレートで、人目を引くタイポグラフィや鮮やかな配色を素早く導入し、訪問者にインパクトのあるビジュアル体験を提供することができます。

Strikinglyの商品から受けた画像
このようなウェブデザインのトレンドを取り入れ、Strikinglyのようなプラットフォームを最大限に活用することで、ウェブサイトの美しさを高めると同時に、ユーザビリティとユーザーエクスペリエンスを向上させることができます。 新しいアイデアを試し、従来のウェブデザインの限界を超えることを恐れないでください。 今すぐお問い合わせください!