Strikinglyによる革新的なウェブサイトデザインのアイデアで、オンラインプレゼンスを変革しませんか
Strikinglyによる革新的なウェブサイトデザインのアイデアで、オンラインプレゼンスを変革しませんか

古くなったウェブデザインに飽きて、斬新でクリエイティブなウェブサイトデザインのアイデアを探していませんか?Strikinglyの革新的なウェブサイトデザインのアイデアに目を向けてみましょう。これらのアイデアは、ウェブデザイン力を向上させます。ビジネスオーナー、ブロガー、アーティストのいずれであっても、弊社のウェブサイトデザインの例は、ウェブデザイン戦略を刷新し、群衆の中で際立つ手助けをします。
オンラインプレゼンスを変革しましょう
ウェブサイトをブロックバスター映画のオープニングシーンと想像してみてください。数秒以内に、視聴者の注意を引き、ブランドの個性を紹介し、没入型の体験の舞台を整える必要があります。ここで、魅力的なデザインが主役となります。ターゲットオーディエンスに共鳴する大胆なビジュアル、直感的にユーザーを導くレイアウト、そしてブランドに関連付けたい感情を喚起するカラーパレットを考えてみてください。
しかし、デザインは最初の幕に過ぎません。美的要素を超えて、魅力的なウェブサイトの真の力は効果的なコミュニケーションとエンゲージメントにあります。
- ウェブデザイン はブランドの無言のスポークスマンであるべきです。戦略的なコンテンツ配置、明確な行動喚起、そして一貫したブランド の声を通じて、価値観、使命、提供をシームレスに伝えるべきです。これにより、視聴者はあなたが誰であるか、何を目指しているのかを強く理解することができます。
- エンゲージメントは訪問者を引き付け続ける鍵です。静的なページを超えて、好奇心を刺激し探検を促すインタラクティブな要素を提供しましょう。ダイナミックな製品ショーケース、ユーザー生成コンテンツセクション、または個々のニーズに合わせたパーソナライズされたクイズを考えてみてください。これにより、訪問者が繰り返し訪れる粘り強い体験が生まれ、ブランドロイヤルティが育まれ、コンバージョンが向上します。
覚えておいてください、魅了とは単なる視覚的な壮観以上のものです。それは、観客の特定のニーズと好みに対応する個人に合わせたユーザーエクスペリエンスを作り出すことです。これは、異なるデバイスに対応し、アクセシビリティを確保し、多様なユーザーペルソナに共感するためにコンテンツを調整することを意味します。ユーザーエクスペリエンスを最優先にすることで、観客との信頼、信憑性、そして長続きする関係を築くことができます。
平凡なウェブサイトに満足しないでください。魅力的なデザインの力を活用して、ブランドストーリーを伝え、観客を引き込み、彼らがもっと戻ってくる価値のある長続きする印象を残しましょう。デジタル時代において、ウェブサイトは単なる目的地ではなく、旅です。それを価値あるものにしてください。
Strikinglyの革新的なウェブサイトデザインアイデア
Strikinglyでは、従来のウェブデザインの境界を押し広げるために、独創的なレイアウト、インタラクティブなマルチメディアの統合、クリエイティブなタイポグラフィ、ミニマリストの美学などを探求しています。私たちのチームは、最新のウェブサイト デザインのインスピレーションを提供し、視覚的に美しく機能的なウェブサイトの作成をサポートします。
ウェブサイトデザインを向上させる
私たちのクリエイティブなウェブサイト デザインアイデアと専門的なガイダンスを使用して、ウェブサイトを平凡なものから非凡なものへと変えることができます。ホワイトスペースの活用、クリーンなインターフェイス、エレガントなモノクロのパレットなど、最先端の技術を使用して、今日の競争の激しいオンライン環境でウェブサイトを目立たせる方法をお教えします。
独創的なレイアウト

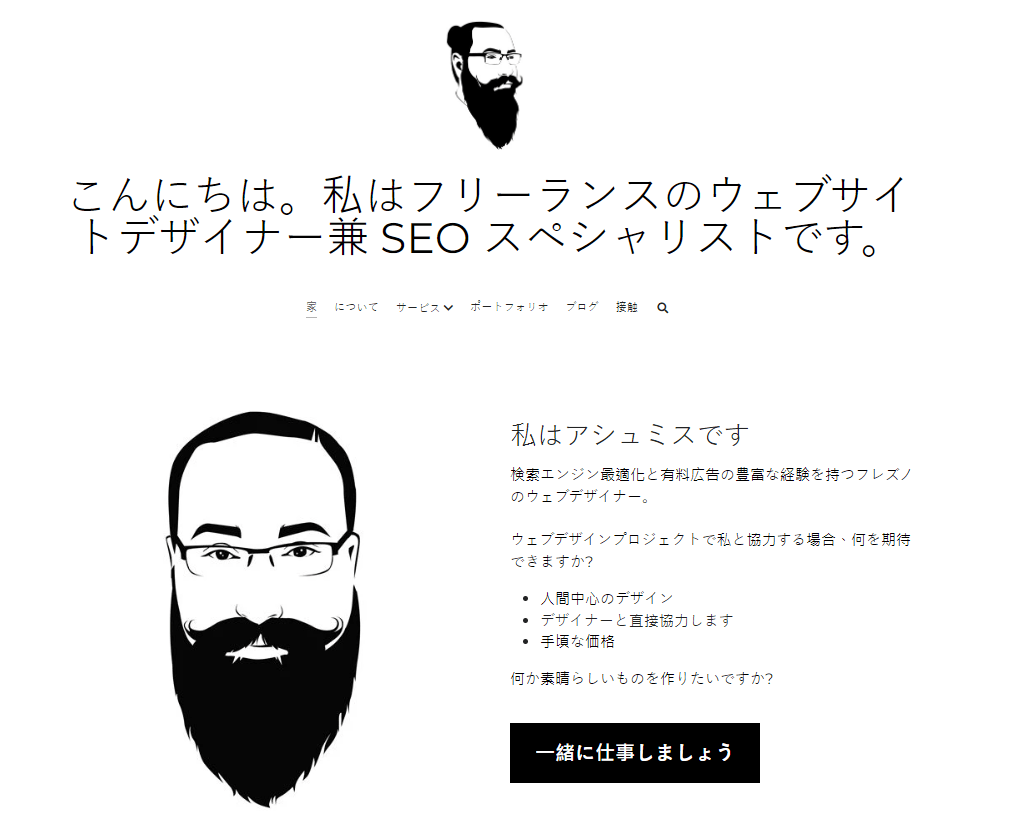
Strikinglyユーザーのウェブサイトからの画像 - Ashmith
ウェブデザインに関しては、箱の外で考えることが、多くのウェブサイトの中で際立つための鍵です。ユニークなグリッドスタイルは、従来のレイアウトに新鮮な視点をもたらし、創造的なコンテンツの配置と注意を引く画像を可能にします。大胆な非対称デザインは、対称性の制約から解放され、ウェブサイトにエッジの効いた動的な感覚を加えます。実験的なナビゲーションメニューはインタラクティブで魅力的なユーザー体験を提供し、訪問者がサイトを簡単に探検できるようにします。
1. ユニークなグリッドスタイル
ユニークなグリッドスタイルをウェブデザインに取り入れることで、ユーザーがサイトとどのように対話するかを完全に変えることができます。モザイク風のレイアウトや、段違いのグリッドパターンなど、これらの独自のアプローチは、機能性を維持しながらウェブサイトの視覚的な魅力を高めます。これらのグリッド内にコンテンツを戦略的に配置することで、訪問者を視覚的に刺激的な旅に導き、彼らを引き付け、さらに多くを求めさせることができます。
2. ボールドな非対称デザイン
シンメトリーを捨てることで、視覚的に魅力的なウェブデザインを作成するための多くの可能性が開かれます。ボールドな非対称デザインは、ウェブサイトに個性とフレアを注入し、業界の他のサイトと区別して記憶に残るものにします。テキスト、画像、グラフィックなどの要素を慎重に配置することで、訪問者に強い印象を残すインパクトのあるユーザー体験を作り出すことができます。
3. 実験的なナビゲーションメニュー
ナビゲーションメニューは、単なる機能的なコンポーネントと見なされることが多いですが、それ以上のものにすることができます。独創的なナビゲーションメニューを試すことで、ユーザーがサイトをナビゲートする際に驚きと喜びの要素を加えることができます。隠れたサイドメニューや、インタラクティブなスクロールトリガーのナビゲーションバーなど、これらの実験的なデザインにより、ウェブサイトの探索が冒険になります。
インタラクティブなマルチメディア統合

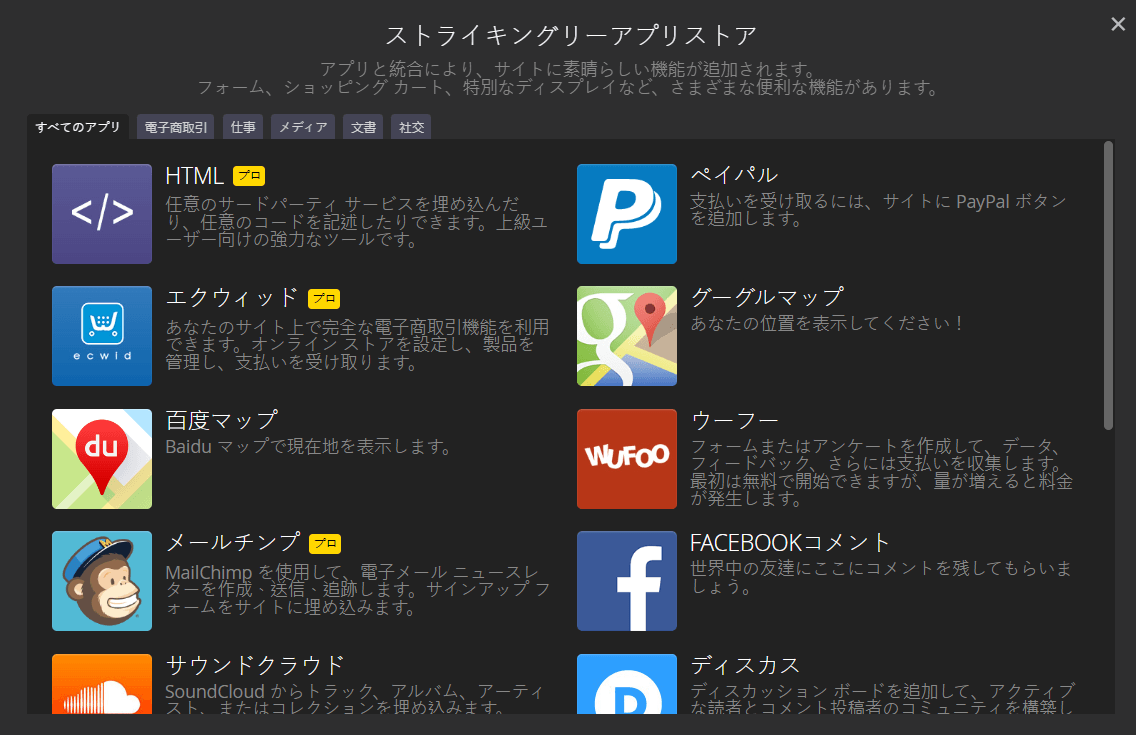
Strikinglyアプリストア
今日の競争の激しいデジタル環境では、オーディエンスを引き付けるためにインタラクティブなマルチメディア要素をウェブデザインに組み込むことが重要です。ビデオ背景は、大胆な声明を作り、ウェブサイトに視覚的に素晴らしい第一印象を与える強力な方法です。これにより、ブランドのストーリーとメッセージを魅力的な方法で効果的に伝えることができ、訪問者に長い印象を残すことができます。
1. ビデオ背景
ビデオ背景は瞬時に注意を引き、ウェブサイトに没入感を加え、ユーザーにとってより記憶に残るものにします。ブランド アイデンティティに合った高品質のビデオを使用することで、競合他社と差別化される印象的なビジュアル体験を生み出すことができます。
2. パララックススクロール効果
パララックススクロール効果は、ページをスクロールする際に3D動作の錯覚を生み出すことで、ウェブサイトに深みと次元を追加します。このダイナミックな機能はユーザーのエンゲージメントを高め、視覚的に刺激的な体験を提供し、訪問者の興味を引きつけ、さらに探索するよう促します。
3. アニメーションイラスト
アニメーションイラストは、ウェブデザインに個性と創造性を注入し、ユーザーにとってより魅力的で記憶に残るものにします。静止画像に命を吹き込むさりげないアニメーションや、サイト全体を案内する遊び心のあるイラストに関わらず、アニメーション要素を取り入れることで、全体的なユーザー体験を向上させ、ウェブサイトにちょっとした遊び心を加えることができます。
クリエイティブなタイポグラフィ

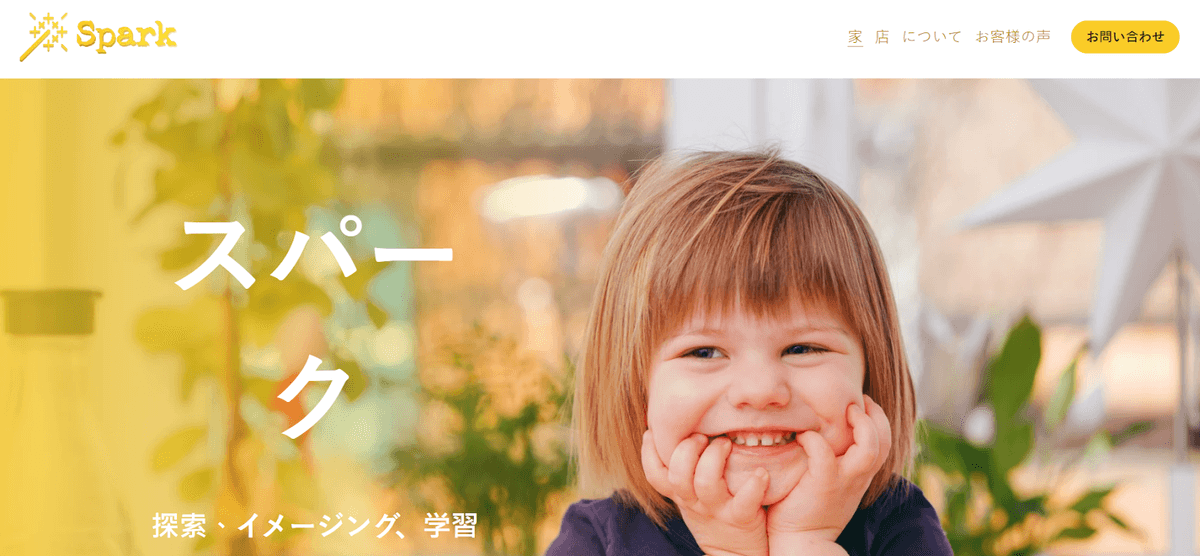
StrikinglyのSparkオンラインストアテンプレート
ウェブデザインにおいて、タイポグラフィはブランドの個性とメッセージを伝える上で重要な役割を果たします。カスタムフォントの組み合わせを使用することで、ウェブサイトデザインを独自のタッチで引き立て、競合他社と差別化することができます。動的なテキストのオーバーレイを試してみることで、目を引くビジュアルエフェクトを作り出し、サイトの重要なコンテンツに注意を引くことができます。手書きのカリグラフィーは、ウェブデザインに個人的で芸術的な雰囲気を加え、訪問者にとってより魅力的なものにします。
1. カスタムフォントペアリング
カスタムフォントペアリングを使用すると、ウェブサイト上で一貫性があり視覚的に魅力的なタイポグラフィーヒエラルキーを作成できます。補完的なフォントを組み合わせることで、強力なブランドアイデンティティを確立し、全体的なユーザーエクスペリエンスを向上させることができます。太字のサンセリフとエレガントなスクリプトフォントの組み合わせや、モダンとビンテージの書体を混ぜることにより、カスタムフォントペアリングはウェブデザインに深みと個性を加えることができます。
2. ダイナミックテキストオーバーレイ
ダイナミックテキストオーバーレイは、ウェブサイトのタイポグラフィーに動きとインタラクティビティを追加する革新的な方法です。アニメーション化された見出し、スクロールテキスト効果、またはインタラクティブなホバーステートなど、ダイナミックテキストオーバーレイは訪問者の注意を引きつけ、コンテンツをより魅力的にすることができます。これらの創造的な要素をウェブデザインに組み込むことで、記憶に残るユーザー体験を提供し、長く印象に残るウェブサイトを構築できます。
3. 手書きのカリグラフィー
手書きのカリグラフィーは、ウェブサイトデザインに個人的なタッチを加え、暖かさと本物の感覚を吹き込みます。見出し、引用、または装飾要素に使用するかにかかわらず、手書きのカリグラフィーは訪問者に工芸品と個性の感覚を与えます。この創造的なタイポグラフィーのアイデアは、ウェブデザインを通じて芸術性と創造性を伝えたいブランドに最適です。
パーソナライズされたユーザー体験

StrikinglyのHoloscopeウェブサイトデザインテンプレート
今日の競争の激しいデジタル環境では、パーソナライズされたユーザー体験を提供することがウェブサイトの成功にとって重要です。AI主導の推奨を組み込むことで、訪問者に閲覧行動に基づいたカスタマイズされた提案を提供し、エンゲージメントとコンバージョンを向上させることができます。この革新的なウェブデザインのアプローチは、ユーザー満足度を高め、競合他社との差別化を図ることができます。
1. AI駆動の推奨
AI駆動の推奨は、機械学習アルゴリズムを利用してユーザーデータを分析し、パーソナライズされたコンテンツ提案を提供します。この機能をウェブサイトデザインに組み込むことで、訪問者により直感的で個別化された体験を提供し、結果的にユーザーの定着率を向上させ、コンバージョン率を高めることができます。個々の好みに基づいて動的にコンテンツを調整する能力を備えたAI駆動の推奨は、創造的なウェブサイトデザインのアイデアの領域でのゲームチェンジャーです。
2. 個別化されたコンテンツ提案
各訪問者の興味や行動に合わせてコンテンツ提案をカスタマイズすることは、ウェブサイト上での全体的な体験を向上させる強力な方法です。データ分析とユーザープロファイリングを活用することで、オーディエンスに共鳴する関連コンテンツをキュレーションし、彼らを引き付けて再訪を促すことができます。このパーソナライズされたアプローチは、ユーザーとの深い結びつきを促進し、価値ある情報を提供するブランドの権威を強化します。
3. 適応型ユーザーインターフェース
適応型ユーザーインターフェースは、個々のユーザーの好みや行動に基づいて動的に調整されるように設計されています。このレベルのカスタマイズにより、訪問者がウェブサイトと対話するときにシームレスで個別化された体験が保証されます。適応型インターフェースは、全体の使いやすさを向上させ、訪問者のニーズに合わせてレイアウト構造、カラースキーム、ナビゲーション要素を調整することで、優れたウェブサイトデザインの例を提供することへのコミットメントを示します。
ウェブデザインにおけるこれらの革新的なアプローチを受け入れることで、訪問者がサイトとどのように関わるかを革命的に変え、現代のオーディエンスに共鳴する創造的なウェブサイトデザインのアイデアの新しい基準を設定することができます。
ミニマリストの美学

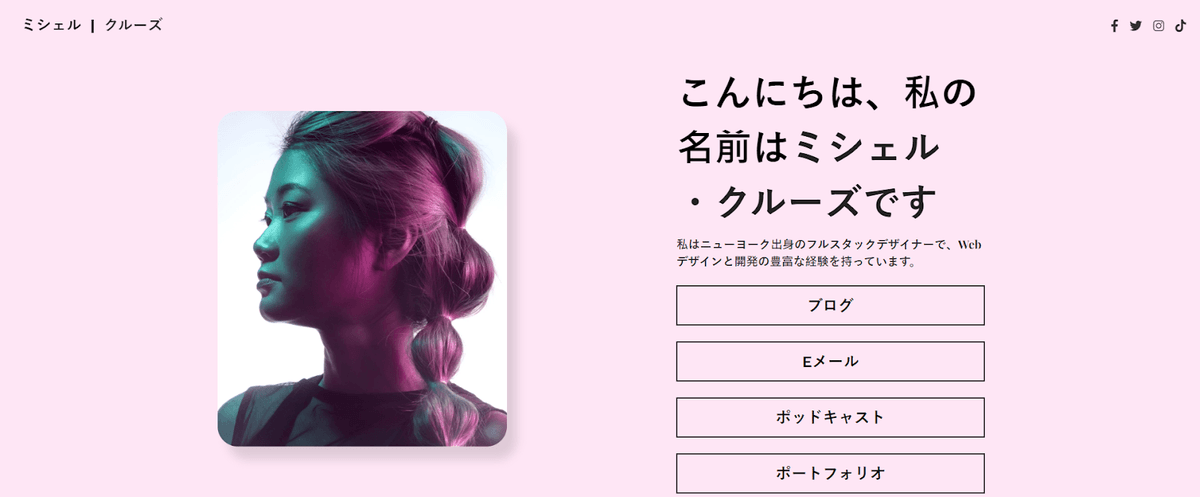
StrikinglyのMichelle Cruiseテンプレート
ウェブデザインの世界では、少ない方が多いことがよくあります。ミニマリストの美学を取り入れることで、ウェブサイトの視覚的魅力とユーザーエクスペリエンスを向上させることができます。ホワイトスペースの活用は、コンテンツを際立たせるためのクリーンで整理されたレイアウトを作成するための鍵です。十分なホワイトスペースを戦略的に組み込むことで、ユーザーの注目を誘導し、エレガントで洗練された感覚を生み出すことができます。
1. ホワイトスペースの利用
ホワイトスペース(ネガティブスペースとも呼ばれます)は、必ずしも文字通り白である必要はなく、ウェブページ上の空白部分を指します。ホワイトスペースを効果的に利用することで、可読性を向上させ、重要な要素を強調し、ウェブデザインにバランス感をもたらすことができます。テキスト、画像、および他の要素の周りに十分なホワイトスペースを取り入れることで、視覚的に魅力的でナビゲートしやすいウェブサイトを作成できます。
2. クリーンでシンプルなインターフェース
クリーンでシンプルなインターフェースは、ウェブデザインにおけるミニマリズムの美学と同義です。不必要な要素を取り除き、重要なコンポーネントに焦点を当てることで、訪問者に響く直感的なユーザー体験を提供できます。雑然としたものや気を散らすものを排除することで、プロフェッショナリズムを伝え、ユーザーが探しているものを見つけやすくします。
3. エレガントなモノクロームパレット
モノクロームのカラーパレットを採用することは、ウェブデザインにおけるミニマリズムのもう一つの特徴です。黒と白、またはグレースケールの色合いは洗練さと時代を超えた魅力を醸し出し、他のデザイン要素を引き立たせます。エレガントなモノクロームパレットを選ぶことで、現代的でありながら時代を超えた魅力を持つ視覚的に魅力的なウェブサイトを作成できます。
ウェブデザイン戦略を刷新する

Strikingly Kickstart プログラム
本格的なウェブサイトデザインのインスピレーションを探しているなら、Strikinglyのウェブサイトデザイン例を見逃さないでください。彼らの革新的でクリエイティブなウェブデザインアイデアは、枠にとらわれない発想がオンラインプレゼンスを真に高めることを証明しています。あなたが小規模ビジネスのオーナーであれ、クリエイティブなプロフェッショナルであれ、これらの例はウェブデザイン戦略を刷新し、次のレベルに引き上げるインスピレーションを与えるでしょう。
Strikinglyのウェブサイトデザインの例は、視線を引くクリエイティブで独自のレイアウトの広範な範囲を示しています。ユニークなグリッドスタイルから大胆な非対称デザインまで、枠にとらわれない発想がどのようにオンラインプレゼンスを変革し、競争相手から際立たせるかを示しています。これらの例は、創造的なウェブサイトデザインアイデアが記憶に残るユーザー体験を生み出す力の証です。
クリエイティブなウェブサイトデザインのアイデアにインスパイアされる
新鮮なウェブサイトデザインのアイデアを探していますか?Strikinglyの革新的なウェブデザインへのアプローチをご覧ください。彼らのインタラクティブなマルチメディア統合、クリエイティブなタイポグラフィ、そしてパーソナライズされたユーザー体験の活用は、従来のウェブデザインの境界を押し広げることで、真にユニークで魅力的なオンラインプレゼンスを生み出すことを示しています。これらのインスピレーション溢れるアイデアがクリエイティビティに火をつけ、ウェブサイトデザインを向上させる手助けをします。ウェブデザインの腕を次のレベルに引き上げる準備はできていますか?Strikinglyのウェブサイトデザイン例は、ウェブデザイン戦略を刷新するための豊富なインスピレーションを提供します。ミニマリストの美学を取り入れ、独自のレイアウトを試すことで、クリーンでエレガントな、そして記憶に残るユーザー体験を作り出し、群を抜くことができます。ウェブデザインの可能性を再考し、これらのクリエイティブなウェブサイトデザインアイデアでオンラインプレゼンスを高める時が来ました。