自分のウェブサイトを作る:これらのミスを注意すべき
自分のウェブサイトを作る:これらのミスを注意すべき

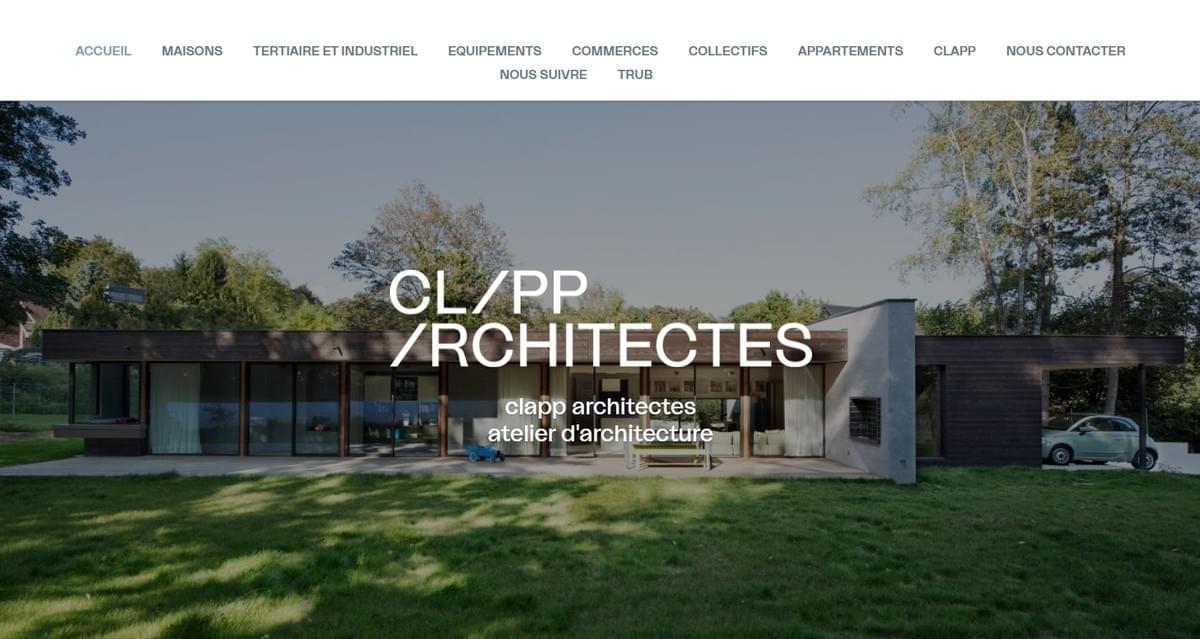
Strikinglyの商品から受けた画像
自分のウェブサイトを作ることは、エキサイティングで無限の可能性があるプロセスです。このデジタル時代において、ウェブサイトは多くの人が彼らの才能、事業、または興味を示す主要なプラットフォームの1つとなっています。企業家であれ、芸術家であれ、著者であれ、世界と情熱を共有したいだけであれ、独自のウェブサイトを持つことで、自分を自由に表現し、アピールするための独自のオンラインスペースを提供することができます。
現代技術の進歩に伴い、自分のウェブサイトを作ることは以前よりも簡単で容易になりました。かつては専門的なプログラミング知識を持っている人だけがウェブサイトを作ることができましたが、今ではコーディング経験がなくても簡単に自分のウェブサイトを作ることができます。https://jp.strikingly.com/のようなサイト構築プラットフォームの助けによって、予算と経験が限られていても、このプラットフォームが提供するサイトテンプレートとドラッグ編集システムを通じて簡単に自分のウェブサイトを作ることができます。しかし、セルフスタンドアロンプラットフォームはウェブサイトの構築を簡単にしますが、このプロセスでは初心者が多くのよくあるエラーを犯す可能性があります。より良い仕事を展開するのを助けるために、このブログ記事を準備しました。
自分のウェブサイトを作る際に注意しなければならないミス:
1.計画がない
2.不適切なプラットフォームの選択
3.レスポンシブの重要性を無視する
4.悪いナビゲーション
5.機能またはコンテンツの混雑
6.低品質画像の使用
7.SEOを無視する
8.データ分析を無視する
9.整合性の欠如
10.リリース前にテストを行わなかった
計画がない
自分のウェブサイトを作る際に、よくある間違いの一つは明確な計画がないことです。ウェブサイトを構築する前に、目標とニーズを明確に定義するために、時間をかけて計画を立てるべきです。これには、ウェブサイトの目的、ターゲット参加者の決定、必要な機能、予算が含まれます。計画がない場合は、不必要なことに時間とリソースを費やしたり、最終的には予想外のサイトを手に入れたりすることがあります。このミスを回避するために、ウェブサイトのアウトラインを作成してください。このアウトラインには、希望するページ、各ページの内容、およびマージしたい特定の機能が含まれている必要があります。ウェブサイトの外観を明確に理解し、整然としたウェブサイトで閲覧しやすいようにするのに役立ちます。アウトラインを構築する以外にも、ウェブサイトの目標を定義することも重要です。ウェブサイトに何の目的を達成してほしいですか。潜在的な顧客を生みたいのか、製品を販売したいのか、それとも情報を提供したいのか。目標を定義することで、ニーズと目標に合ったサイトを構築することができます。
不適切なプラットフォームの選択
ウェブサイトを構築するためのプラットフォームやツールを選択する際には、慎重に考慮してください。異なるプラットフォームとツールには異なる特徴と制限があり、異なる用途と技術能力に適している可能性があります。選んだプラットフォームやツールがニーズに合っており、その使用と操作に快適であることを確認してください。そうしないと、困難に遭遇し、目的のウェブサイトを効率的に構築できない可能性があります。以下に、異なるhttps://jp.strikingly.com/blog/posts/fa8ee2c5b4cとプラットフォームの例を示します。
●WordPress。WordPressは無料のオープンソースコンテンツ管理システム(CMS)で、インターネット上の40%を超えるウェブサイトを支援しています。ブログからEコマースストアまで、さまざまなウェブサイトを構築するための高度な柔軟性とカスタマイズオプションを提供します。WordPressには膨大なプラグインとテーマシステムがあり、ウェブサイトの機能と設計を拡張することができます。
●Squarespace。Square spaceはクリエイティブのプロに人気のウェブサイトビルダーです。ドラッグ&ドロップインタフェースを使用してカスタマイズできる、スタイリッシュで現代的なテンプレートのシリーズを提供しています。Squarespaceには、スモールビジネスで人気のある選択肢となるように、組み込まれたEコマース機能もあります。
●Wix。Wixはクラウドベースのウェブサイトビルダーで、ユーザーフレンドリーなインタフェースとドラッグ&ドロップ機能で知られています。カスタマイズ可能なテンプレート、デザイン要素、組み込みのEコマース機能を提供します。Wixには強力なSEOツールがあり、サイトの検索エンジンランキングを高めるのに役立ちます。
●Strikingly。Strikinglyは、カスタマイズ可能な一連のウェブテンプレートと直感的なドラッグ&ドロップインタフェースを提供する無料のウェブサイト構築プラットフォームです。モバイルデバイスに最適化され、組み込まれたEコマース機能を提供しています。Strikinglyには、技術的なスキルを必要とせずに簡単かつ迅速に専門的な外観のウェブサイトを構築できる一連の機能もあります。

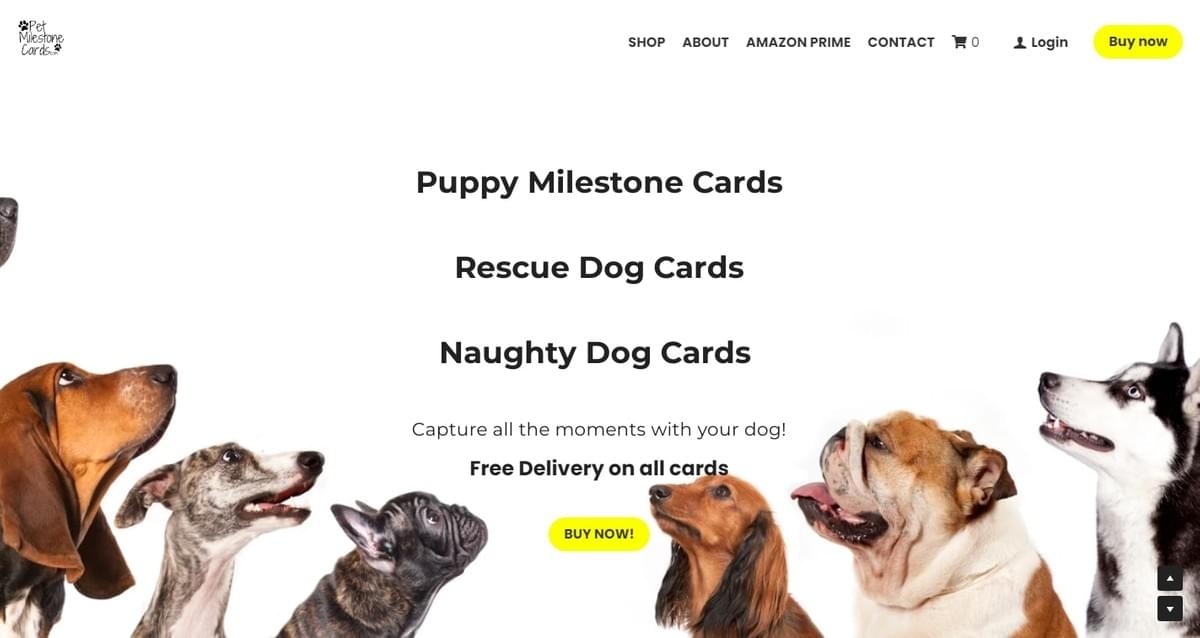
Strikinglyの商品から受けた画像
レスポンシブの重要性を無視する
自分のウェブサイトを作る際に、レスポンシブの重要性を無視するのはよくある間違いです。https://jp.strikingly.com/blog/posts/697a75bee55とは、デスクトップ、タブレット、スマホなど、さまざまなデバイスや画面サイズにウェブサイトが自動的に適応できることを意味します。モバイルデバイスを使用してウェブサイトを閲覧する人が増えているため、レスポンシブを無視すると、モバイルデバイス上のウェブサイトの表示が悪くなり、ユーザー体験に影響を与えたり、潜在的な訪問者を失ったりする可能性があります。ウェブサイトが異なるデバイス上で一貫した操作性のある外観を示すことを確認することが重要です。これは、ウェブサイトが画面サイズに応じてレイアウト、画像サイズ、フォントサイズを自動的に変更できることを意味します。流動的なレイアウトと弾性画像を使用して、ウェブサイトの要素が異なるデバイス上で自然に適応し、配置できるようにします。
また、異なるデバイスでのウェブサイトのパフォーマンスをテストすることも重要です。シミュレータまたは実際のデバイスを使用してテストを行い、さまざまなサイズと解析度におけるウェブサイトの外観と機能をチェックします。ウェブサイトが優れた行動体験を提供できるように、必要な調整と修復を行います。要するに、レスポンシブは現代のウェブサイトデザインの基本的な要求の一つです。レスポンシブを無視すると、ウェブサイトのアクセス性と使用性が制限される可能性があるため、さまざまなデバイスでウェブサイトがスムーズに動作するようにすることが重要です。
悪いナビゲーション
自分のウェブサイトを作る際に、見落としたりデザインが悪いナビゲーションは別のよくあるミスです。良好なナビゲーションは、訪問者が必要な情報を簡単に探してウェブサイトを閲覧できるようにするための鍵です。ナビゲーション構造が混乱したり、不明確になったり、使いにくい場合は、訪問者が困惑したり挫折したりして、早めにサイトを離れることになる可能性があります。このような間違いを避けるために、ウェブサイトのhttps://jp.strikingly.com/content/blog/vertical-navigation-menu構造が簡単で明瞭であることを確保します。クリアなタイトルとサブディレクトリを使用して、コンテンツを階層的にクリアな構造に編成します。ナビゲーションが複雑になり難解にならないように、階層や複雑な分類を避けすぎます。ナビゲーション以外にも、ウェブサイトに検索機能を提供することが重要です。これにより、訪問者はキーワードやフレーズを直接入力して特定のコンテンツを検索することができ、より迅速で正確な検索方法を提供することができます。
Strikinglyのユーザーのサイトから受けた画像
機能またはコンテンツの混雑
自分のウェブサイトを作る際に、機能やコンテンツが混み合うことは、もう1つの注意が必要なミスです。ウェブサイトに多機能、多すぎるコンテンツ、または多すぎる視覚要素を持とうとすると、ウェブサイトが混乱して理解しにくいように見える可能性があります。これにより、訪問者は、どのhttps://jp.strikingly.com/blog/posts/67e6581961dに注目したり、どの機能を実行したりすればよいのか分からず困惑する可能性があります。
このよくあるミスを回避するためには、ウェブサイトの主な機能と目標を特定し、優先的に配置する必要があります。重要な機能をアクセスしやすい場所に置き、明確なラベルと指示を使用して、訪問者に特定の操作を指示します。また、文字や画像が多すぎることを避けるために、重要で価値のあるコンテンツを提示することにも重点を置かなければなりません。コンテンツの簡潔さを維持し、見出しと段落を明確に区切ることで、訪問者がコンテンツをすばやく見て理解できるようにします。条件が許す場合は、可読性と視覚的な鮮明さを高めるために、コンテンツと機能の間に十分な空白を残すことができます。過度な混雑を避けるレイアウトは、コンテンツと機能に適切な空間呼吸をさせます。
低品質画像の使用
自分のウェブサイトを作る際に、低品質の画像を使用するのは注意しなければならないミスです。https://jp.strikingly.com/blog/posts/e-b45b32e7-b961-4b7d-9515-f74491324275はウェブサイトのデザインにおいて重要な役割を果たしており、訪問者の注意力を引きつけ、視覚効果を高め、情報を伝えることができます。低品質の画像を使用すると、訪問者に専門的ではないか粗雑な印象を与え、ウェブサイトのイメージと信頼性に影響を与える可能性があります。しかし、心配する必要はありません。Strikinglyには高品質のギャラリーが含まれており、自分のサイトでこれらの画像を使用することができます。ギャラリーにはビジネス、テクノロジー、自然などのカテゴリがあり、ウェブサイトのテーマやメッセージに合った画像を簡単に見つけることができます。自分で画像を作成する必要がある場合は、プロの写真家やデザイナーの助けを求めることを検討してください。彼らは高品質の画像とデザインを提供して、ウェブサイトが専門的なレベルの視覚効果を持つことを確保することができます。注意したいのは、許可されていないまたは著作権侵害された画像の使用を避けてください。Unsplash、Pixabay、Shutterstockなどの無料または有料のギャラリーを使用すると、高品質で合法的な画像を見つけることができます。
Strikinglyのユーザーのサイトから受けた画像
SEOを無視する
自分のウェブサイトを作る際にSEO(検索エンジン最適化)を無視するのはよくある間違いです。https://jp.strikingly.com/content/blog/top-seo-services-to-help-you-rock-the-world-of-ecommerce-this-2022は重要なウェブサイト最適化戦略であり、検索エンジンにおけるサイトのランキングを向上させ、サイトの露出度とアクセストラフィックを増加させることができます。SEOを無視すると、検索エンジンでサイトが無視されたり、下位にランクされたりする可能性があり、潜在的な訪問者や機会を多く失うことになります。良好なSEOアプローチには、次のものがあります。
●コンテンツに関連キーワードを使用します。
●ウェブサイトのために高品質なリバースリンクを構築します。
●メタタグを最適化します。
●魅力的なコンテンツを構築して、訪問者がサイトに滞在する時間を長くします。

Strikinglyの商品から受けた画像
データ分析を無視する
データ分析を無視することは、ウェブサイトの運営上よく見られるエラーの1つです。データ分析により、ウェブサイトのパフォーマンスとユーザーの行動に関する貴重な洞察が提供され、訪問者の行動パターン、好み、ニーズを理解するのに役立ちます。データ分析を無視すると、ウェブサイトの最適化、https://jp.strikingly.com/blog/posts/uxの向上、業績向上の機会を逃してしまう可能性があります。そのためには、ウェブサイトのパフォーマンスを測定するために、アクセス、ページブラウズ、ジャンプ率、コンバージョン率などの重要な指標(Key Performance Indicators、KPI)を決定する必要があります。Strikingly のウェブサイト分析ツールまたはGoogle Analyticsを使用して追跡を設定し、定期的にこれらの指標を監視し評価します。
整合性の欠如
ウェブデザインとコンテンツプレゼンテーションでは、一貫性が欠けていることはよくあるエラーです。整合性はウェブサイトのブランドイメージを構築し、良好なユーザー体験を提供する重要な要素の1つである。サイトの整合性が欠けていると、訪問者は困惑したり、ナビゲートしにくくなったりして、ウェブサイトとブランドに不整合な印象を与えたりする可能性があります。このミスを回避するためには、ウェブサイトが全体的なデザインスタイルで一貫性を維持していることを確認する必要があります。統一されたビジュアルイメージを構築するために、同じ配色スキーム、フォントスタイル、レイアウト構造を選択します。これにより、訪問者は迅速に識別し、https://jp.strikingly.com/blog/posts/c8d813c607eと連絡を取ることができます。コンテンツを書くときは、口調、用語、ブランドの声を一致させたままにしてください。これにより、統一されたブランドイメージを構築し、訪問者がメッセージを理解しやすく覚えられるようになります。
リリース前にテストを行わなかった
自分のウェブサイトを作る際によくあるミスは、リリース前に十分なテストが行われていなかったことです。テストは、ウェブサイトの機能が正常で、ユーザーエクスペリエンスが良好であることを確認するための重要なステップです。テストを無視すると、エラー、機能障害、互換性の問題に遭遇する可能性があります。これはあなたのサイトにマイナスの影響を与え、ユーザーの信頼とサイトのイメージを損なうことになります。
まとめ
自分のウェブサイトを作る際には、上記のようなミスを回避することが重要です。成功したウェブサイトには、https://jp.strikingly.com/blog/posts/acd68a44381、レスポンシブデザイン、良好なナビゲーション、適切な機能とコンテンツ配置、高品質な画像、良好なSEO、データ分析、一貫性が必要です。また、テストも無視できないステップであり、ウェブサイトの機能が正常で、ユーザーの体験がスムーズであることを保証します。良質なウェブサイトはユーザーとやり取りするための重要なプラットフォームであり、ブランドイメージ、価値、専門性を示していることを覚えておいてください。上記の問題を回避することで、印象的で使いやすく価値のあるサイトを構築し、訪問者を引きつけて保持し、目標を達成することができます。
個人サイト、企業サイト、Eコマースプラットフォームの構築にかかわらず、優れたサイトを持つことは、ブランドの普及、露出度の増加、顧客の誘致、業績の向上の鍵です。これらの重要な要素を無視しないで、競争の激しいデジタル世界でウェブサイトが際立っていることを確認するために、ウェブサイトへの関心と改善を常に維持してください。これらのよくある間違いを避けることで、自信と専門的な方法でウェブサイトを展示し、訪問者を引きつけ、彼らと有意義な相互作用を構築することができます。時間、努力、資源を投入して良質なサイトを作ることは絶対に価値があります。それはあなた自身、ブランド、価値をオンラインで示す窓口になるからです。
ご不明な点がございましたら、support@strikingly.comの方までお問い合わせください。