アダプティブウェブサイトの力:5つの強みがある
アダプティブウェブサイトの力:5つの強みがある

記事の概要:
アダプティブウェブサイトとは何だろうか?
ウェブサイトのデザインを変えることの意味
ユーザー体験におけるウェブデザインの役割をアダプティブする
アクセシビリティを向上させるにはどうすればいいのだろうか?
アダプティブウェブサイトの利点
Strikinglyの力はアダプティブウェブサイトを作ることにある
ユーザーの行動や技術の変化に対応している
私達と一緒にアダプティブウェブサイトの世界に入る!
アダプティブウェブサイトとは何だろうか?
アダプティブウェブサイトとは、デスクトップパソコン、タブレット、スマートフォンなどのさまざまなデバイスで最適なディスプレイを実現するための、ダイナミックでレスポンシブなウェブデザインの手法です。画面のサイズや解像度にかかわらず、コンテンツを視覚的に魅力的に見せることができます。さまざまなプラットフォームに対応することで、ユーザーはバリアフリーで簡単にアクセスし、コンテンツをストリーミングすることができます。
ウェブサイトのデザインを変えることの意味
アダプティブウェブサイトのデザインは、異なるデバイスで一貫したユーザー体験を提供することが重要です。モバイルデバイスの使用が増加するにつれて、より小さな画面向けにウェブサイトを最適化することが企業にとって重要になってきています。自社のwebサイトをスマートフォンやタブレットからアクセスしやすく、視覚的にも魅力的なデザインにすることで、増加するモバイルユーザーのニーズに応えることができます。
ユーザー体験におけるウェブデザインの役割をアダプティブする
アダプティブウェブデザインは、使用する機器に応じてウェブサイトのレイアウトと機能をカスタマイズし、ユーザー体験を向上させる上で重要な役割を果たします。画面のサイズ、タッチ機能、方向などを考慮して、ユーザーの直感的なフロー体験を作成します。異なるデバイスにシームレスに適応することで、自分でウェブサイトを調整することで、訪問者は簡単にそのページをストリーミングし、簡単に関連情報を見つけ、簡単にコンテンツに参加することができます。
アクセシビリティを向上させるにはどうすればいいのだろうか?
ウェブサイトのレイアウトをアダプティブすることの重要な利点の1つは、すべてのユーザーへのアクセシビリティを向上させることです。アダプティブウェブサイトにはフォントのスケーリング、画像サイズの調整、簡単なナビゲーションメニューなどの機能があり、視覚障害や運動障害のある個人が簡単にコンテンツにアクセスして対話できるようになっています。ウェブサイトへのアクセスを容易にすることで、企業は幅広い層をカバーし、包括性へのコミットメントを示すことができます。
アダプティブウェブサイトの利点
セルフデザインは、オンライン上でのイメージを高め、ユーザー体験を向上させたい企業に多くのメリットを提供します。ウェブデザインをセルフアレンジすることの主なメリットをいくつかご紹介します。
1.ウェブデザインのカスタマイズによるモバイルユーザー体験の改善
今日のモバイル駆動の世界では、ウェブサイトはさまざまなデバイスと画面サイズにわたるシームレスなストリーミング体験を提供しなければなりません。自社のウェブデザインをカスタマイズすることで、企業は自社のウェブサイトがさまざまなモバイル機器に適応しやすくなり、ユーザーに機器にかかわらず一貫して最適化された体験を提供できるようになります。これは、ユーザーの満足度を高め、ユーザーがより長くサイトに滞在し、コンテンツを探索し、潜在的に顧客に変換する機会を増やすことにつながります。
企業はユーザー体験を優先して競争で優位性を保つ必要があります。自社のウェブデザインをカスタマイズすることで、自社のウェブサイトがあらゆるデバイスで魅力的で機能的であることを保証することができます。これは、スマートフォンやタブレット、デスクトップで閲覧するユーザーが、シームレスで楽しいwebナビゲーションを体験できることを意味しています。このレベルのレスポンス力があれば、顧客を惹きつけ、永続的な印象を与え、リピート訪問を促し、コンバージョン率を上げることができます。
2.レスポンシブデザインでトラフィックとコンバージョン率を上げる
レスポンシブデザインはウェブサイトのトラフィックを促進し、コンバージョンを向上させる上で重要な役割を果たします。ユーザーのデバイスに合わせてレイアウトを調整するアダプティブウェブサイトを作ることで、企業はデスクトップ、タブレット、スマートフォンなどのさまざまなプラットフォームから訪問者を集めることができます。このようなカバー範囲の拡大は、さまざまなデバイスを介してサイトにアクセスする見込み客を引きつける機会を増やします。さらに、ユーザーがレスポンシブサイトで積極的なストリーミング体験を得ると、コンテンツに関与し、クエリの購入や送信などの必要なアクションを実行する可能性が高まります。
ユーザーがデバイスを切り替えているデジタル環境では、レスポンシブサイトを持つことは贅沢ではなく必需品です。良好なレスポンシブ設計を実行すると、コンテンツがすべての画面サイズでアクセス可能で、視覚的に魅力的であることが保証され、最終的にユーザー体験が向上します。異なるデバイスにシームレスに適応することで、ウェブサイトはよりユーザーフレンドリーになり、訪問者がより長く滞在し、より探索し、最終的には忠実な顧客になることができます。モバイル機器へのオンラインショッピングの依存度がますます高まる中、レスポンシブデザインは競争で優位を維持したい企業にとって有益であり、必要不可欠である。
3.サイトのレイアウトを自分で調整することでSEO性能が向上する
検索エンジン最適化(SEO)は、ウェブサイトが検索エンジン検索結果ページ(SERP)の上位にランクインすることを保証します。ウェブサイトのレイアウトをアダプティブすることで、検索エンジンに異なるデバイス間の一貫したURL構造とコンテンツ階層構造を提供することができ、SEO作業を大幅に促進します。この一貫性は、検索エンジンのクローラがウェブサイトのインデックスを正確に作成することを容易にし、自然な検索結果からの視認性を向上させます。さらに、ユーザーがレスポンシブなサイトをストリーミングすることでポジティブな体験を得た場合、ユーザーはそのサイトに時間を費やす可能性が高くなり、検索エンジンがサイトをランク付けする際に考慮する離脱率が低下します。

Strikinglyの商品から受けた画像
今日のデジタル環境において、オンラインでの影響力を獲得することは贅沢ではなく、必要なことです。検索エンジンがますます複雑になるにつれ、ウェブサイトの認知度を高めるために効果的なSEO戦略を実施することが重要になってきている。SEO武器庫の強力なツールは、ウェブサイトのレイアウトを自分で調整することです。異なるデバイスで一貫したURL構造とコンテンツ階層構造を確保することで、検索エンジンのクローラがウェブサイトを正確にインデックス付けすることが容易になるだけでなく、全体的なユーザー体験を向上させることができます。現実を見てみましょう。ユーザーがシームレスで楽しいストリーミング体験をしている場合、ユーザーはサイトに長く留まることになり、その結果、検索エンジン結果で上位にランクインすることができるようになります。
4.セルフマーケティングによる効果的なマルチマーケティング
今日のデジタル環境では、企業はターゲット層に効果的にリーチするために、マルチマーケティング戦略を実施する必要があります。アダプティブウェブサイトは、ソーシャルメディアプラットフォームのマーケティング、eメールキャンペーン、検索エンジン広告など、様々なチャネルを通じたマーケティングをシームレスに統合することができます。企業はこれらのチャネルで一貫したユーザー体験を提供することによって、ブランドのイメージと情報を強化し、ブランド認知度と顧客のエンゲージメントを向上させることができます。ウェブサイトのデザインを自分で調整することで、マーケティング活動がさまざまなデバイスやプラットフォームに最適化され、その影響を最大限に引き出し、より良い結果をもたらすことができます。

Strikinglyの商品から受けた画像
適応性の概念をウェブデザインに取り入れることで、企業はオンラインでの成功に役立つ多くの利点を生み出すことができます。Strikinglyは、ユーザーが簡単にデザインできるように直感的なツールとウェブサイトのテンプレートを自分で調整できるようにする優れたプラットフォームです。StrikinglyのSEOツールと分析機能を利用することで、企業は検索エンジンの可視性を向上させ、継続的にパフォーマンスを向上させるためにウェブサイトをさらに最適化することができます。進化するデジタル環境において、適応性は競争をリードし、長期的な成功を確保するための鍵となります。
Strikinglyの力はアダプティブウェブサイトを作ることにある
Strikinglyでは、簡単で効率的なwebサイトを構築するための強力なツールや機能を提供しています。ウェブサイトのテンプレートを自分で調整することで、素晴らしいデザインを簡単に作成し、様々なデバイスでシームレスに調整することができます。訪問者がデスクトップ、タブレット、スマートフォンを使ってウェブサイトにアクセスしても、Strikinglyのサイト・ビルダーは美しく機能的なウェブサイトを保証します。

Strikinglyの商品から受けた画像
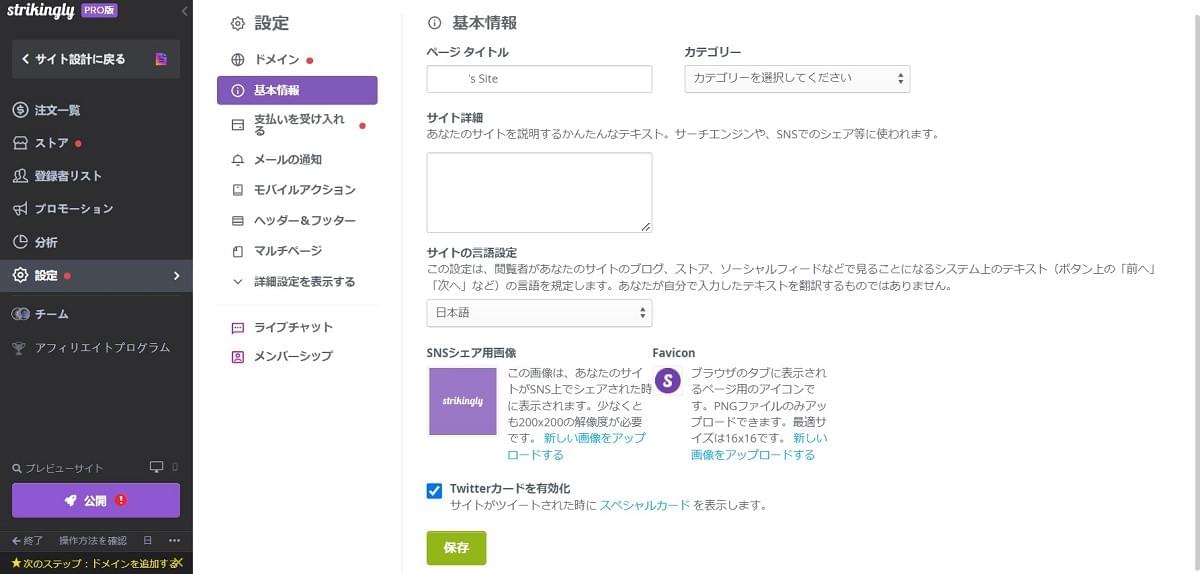
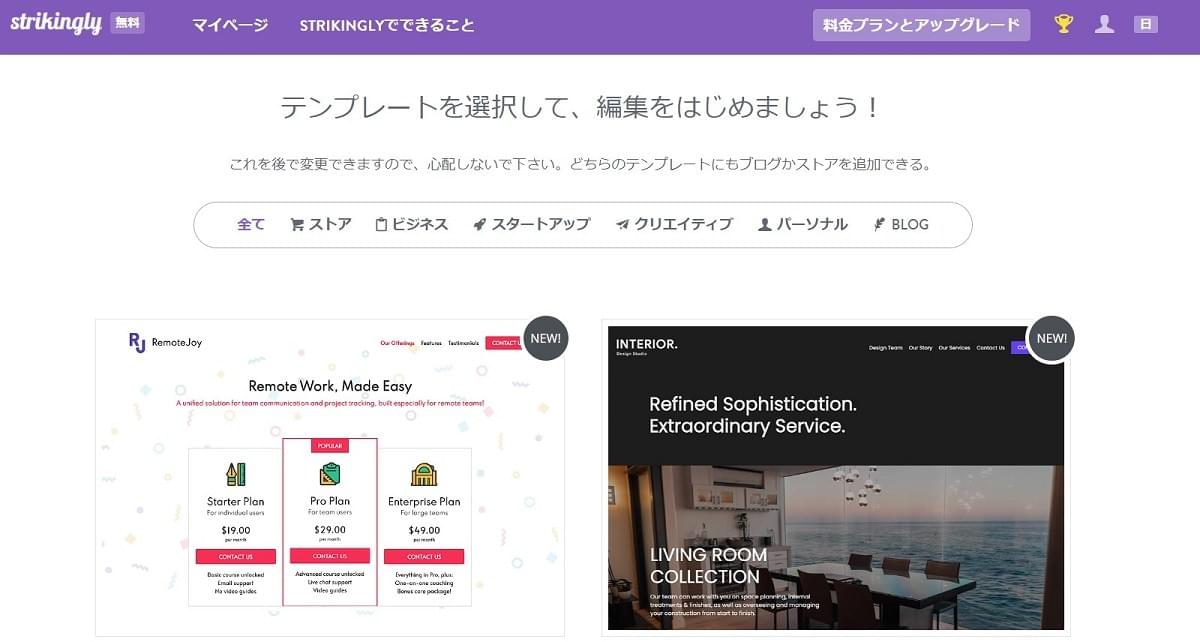
1.Strikinglyのカスタマイズサイトのテンプレートで簡単にデザインできる
Strikinglyには、応答性と適応性に特化したカスタマイズサイトのテンプレートが多数用意されています。これらのテンプレートは、最新のウェブデザインのトレンドに基づいて事前に構築されており、ウェブサイトが魅力的で、異なる画面サイズと解像度でスムーズに動作することを保証します。たった数回のクリックで、ビジネスのニーズに合ったテンプレートを選択し、ブランドロゴを反映させるためにカスタマイズすることができます。
2.Strikinglyの直感的なエディタを使ってレスポンシブサイトをカスタマライズする
Strikinglyの直感的なエディタは、非技術ユーザーでも簡単にウェブサイトをカスタマイズすることができます。ドラッグ&ドロップ機能により、画面上の要素を簡単に並べ替えることができ、コンテンツが最も視覚的に魅力的に表示されるようになります。Strikinglyのエディターは、画像、ムービー、テキストのブロックを追加したい場合に限り、ウェブサイトのデザインを完全にコントロールできます。
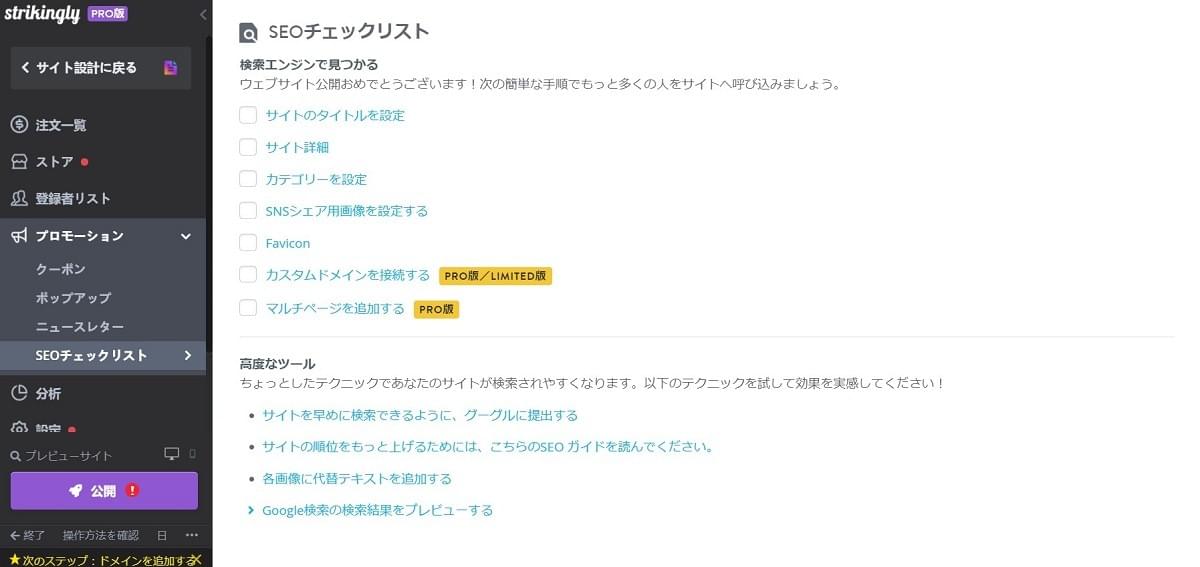
3.StrikinglyのSEOツールで検索エンジンの可視性を高める
Strikinglyは検索エンジンでの視認性を最大化するために、強力なSEOツールを提供し、より高いランク付けのためにウェブサイトを最適化します。これらのツールは、メタタグや記述からURLや画像をカスタマイズできるaltタグまで、検索エンジンがコンテンツを簡単に理解してインデックス付けできるようにします。ウェブサイトのコンテンツに関連するキーワードを組み込み、その構造を最適化することで、自然なトラフィックを取り込み、より幅広いオーディエンスをカバーする機会を増やすことができます。
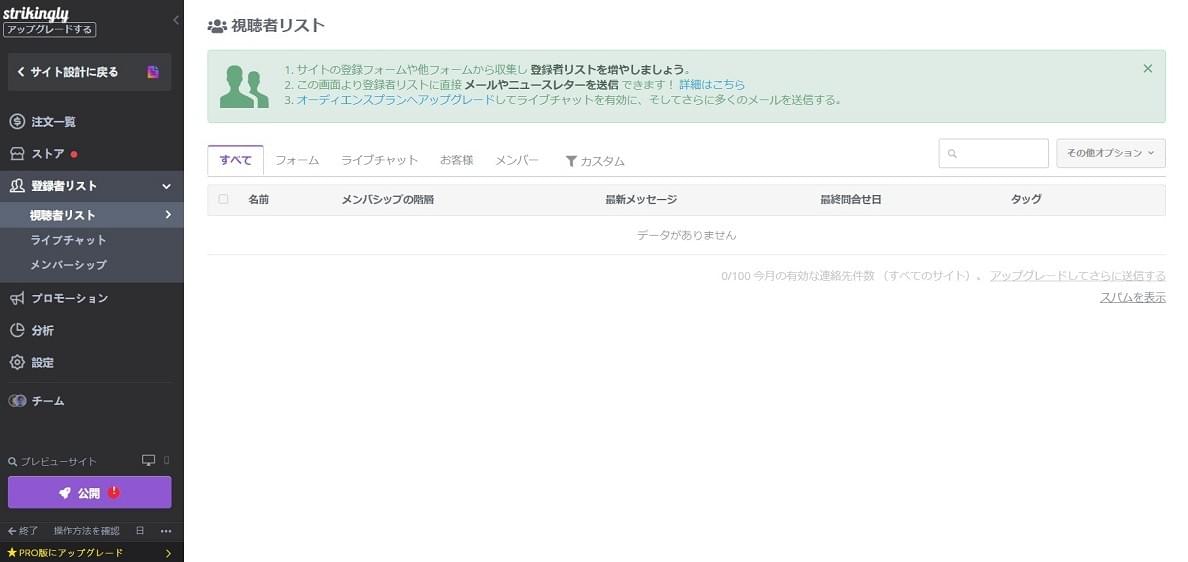
4.Strikinglyの分析を最大化してサイトのパフォーマンスを向上させる
Strikinglyは、ウェブサイトが最適なパフォーマンスを発揮できるように、ウェブサイトのパフォーマンスに価値のある洞察を提供するための強力な分析ツールを提供しています。訪問者の行動、ページストリーミング、コンバージョン率などの指標を追跡することで、改善すべき分野を特定し、ユーザー体験を向上させるためにデータ主導の意思決定を行うことができます。Strikinglyの分析を活用することで、ウェブサイトを継続的に最適化し、ターゲットオーディエンスのニーズや嗜好を満たすことができます。

Strikinglyの商品から受けた画像
Strikinglyは、企業が一見素晴らしく、優れたユーザー体験を提供するアダプティブウェブサイトを構築することを可能にします。アダプティブウェブサイトのテンプレート、直感的なエディタ、SEOツール、分析機能により、Strikinglyはデジタル分野で差別化されたアダプティブウェブサイトを作るために必要なすべてを提供します。変化する技術環境においては適応力が重要であり、Strikinglyは成功に必要なツールを提供することで企業の優位性を確保しています。では、なぜ待たなければならないのですか?Strikinglyを使ったアダプティブウェブサイトの構築を早速始めます!
ユーザーの行動や技術の変化に対応している
デジタル環境の発展に伴い、企業は常に変化するユーザーの行動や技術に対応しなければリードできません。これがウェブサイトのデザインを自分で変える重要なポイントです。企業は、モバイル利用の増加とユーザーの好みの変化を理解し、新しいデバイスや画面サイズの影響に対処し、独自のウェブデザイン戦略を実施することで、将来のウェブサイトの成功を保証することができます。
1.モバイル利用の増加に対応するため、ウェブサイトのデザインを見直す
より多くの人々がモバイルデバイスを介してインターネットにアクセスするようになると、ウェブサイトは画面サイズや解像度の違いに対応しなければなりません。ユーザーはスマートフォンでもタブレットでもデスクトップでも、シームレスな体験ができるように設計されています。モバイル機器向けにウェブサイトを最適化することで、より多くのオーディエンスを獲得し、ユーザーにフレンドリーなインターフェースを提供することができます。
スマートフォンやタブレットがますます普及するにつれて、ウェブサイトはさまざまな画面サイズや解像度にシームレスに対応するレスポンシブなデザインを採用する必要がある。これにより、企業はユーザーがどのようなデバイスを使用しても、快適なストリーミング体験を提供できるようになります。これにより、より幅広いオーディエンスにリーチが広がり、エンゲージメントが高まり、コンバージョン率が上がります。そのため、もしウェブサイトがこのデジタル時代に優れていることを望むなら、モバイルの最適化は絶対に必要です!
2.ユーザーの好みが変化する柔軟なデザインの重要性
ユーザーの好みは常に変化しており、企業はそれについて行かなければ相関性を保てません。アダプティブウェブデザインは、ユーザーのフィードバックと新しいデザイントレンドに応じて簡単に変更することができる柔軟なレイアウトを作成することができます。ユーザーのニーズに耳を傾け、それに応じてサイトを調整することで、ユーザーに楽しいストリーミング体験を提供し、リピートを促すことができます。
今日の速いテンポのデジタル環境の中で、リードを維持することは企業の活発な発展のために非常に重要です。自分でウェブデザインを変えることで、ターゲットと共感できるダイナミックなオンラインイメージを作ることができます。この方法を採用することで、ユーザーの好みを簡単に満たすことができ、ウェブサイトのレイアウトやコンテンツをシームレスに変更することで、ユーザーのニーズの変化に対応することができます。これにより、全体的なストリーミング体験を向上させ、ブランドとユーザーとの間に強固な関係を構築することができます。適応性とオーディエンスの参加を維持できるようになったとき、なぜ時代遅れの静的なデザインに満足するのでしょうか?
3.新しい機器と画面のサイズがウェブデザインに与える影響
スマートウォッチや仮想現実ヘッドホンなどの新しいデバイスの登場は、ウェブデザイナーにとってユニークな課題となりました。これらのデバイスは、ディスプレイのサイズや解像度が従来のデスクトップpcやスマートフォンとは異なります。ウェブサイトのレイアウトを自分で調整することで、すべてのデバイスでコンテンツが正確に表示され、どのデバイスを使用しても一貫した体験を提供することができます。
技術の急速な進歩はデジタル世界との関わり方にも影響を与え続けていますスマートウォッチや仮想現実ヘッドホンの普及に伴い、ウェブデザイナーはこれらの新しいデバイスにシームレスに適応する魅力的な体験を生み出すという課題に直面しています。そのユニークなサイズと解像度のため、設計者はすべてのプラットフォームでコンテンツを完璧に表示するためにウェブサイトのレイアウトを自分で調整する必要があります。これにより、どのような機器を使っても一貫性のある魅力的なユーザー体験を実現することができます。
4.ウェブサイトのデザイン戦略を自分で調整することで、未来志向のウェブサイトにすることができる
デジタル環境はどんどん発展し、新しい技術が急速に出てきています。未来志向のwebサイトにするためには、こうした変化に適応しやすいように、自分なりのwebデザインを工夫することが大切です。Strikinglyのように、自分でウェブサイトをカスタマイズできるテンプレートと直感的なエディタを提供するプラットフォームを使えば、新しい技術やユーザーの行動に合わせて簡単にウェブサイトを変更することができます。
デジタル環境での成長を目指す企業にとって、変化するユーザー行動やテクノロジーへの対応は極めて重要です。自社のwebデザインを採用することで、モバイル利用の増加に対応し、ユーザーの好みの変化に対応し、新しいデバイスや画面サイズの影響に対応し、未来志向のwebサイトにすることができます。Strikinglyのように、自分でカスタマイズできるサイトのテンプレートやSEOツールを提供するプラットフォームによって、企業は視覚的に魅力的でアクセス性の高いオンライン上のイメージを作成することができます。現在の適応を受け入れ、変化し続けるデジタル世界で先頭を走り続けることです。
私達と一緒にアダプティブウェブサイトの世界に入る!
アダプティブウェブサイトは、デジタル環境で成長しようとする企業にとって非常に重要です。自社のウェブデザインを採用することで、企業はユーザー体験の改善、ウェブサイトのトラフィックやコンバージョンの増加、SEO性能の向上、効果的なマルチマーケティングなど、多くのメリットを得ることができます。Strikinglyは直感的なエディタ、アダプティブウェブサイトのテンプレート、SEOツール、分析により、アダプティブウェブサイトを構築するための信頼できるプラットフォームとなっています。絶えず変化するユーザーの行動と技術に対する適応力によって、企業はウェブサイトを未来志向的にすることができ、様々なデバイスやスクリーンサイズでアクセスできるようになります。今日はアダプティブウェブサイトのデザインで適応を取り入れます!
オンラインイメージの作り方をもっと知りたいですか?今日は私たちと話をします!